轻量级平面文件内容管理系统Typemill
什么是 Typemill ?
Typemill是一个轻量级的平面文件CMS,旨在使用Markdown简单、快速、灵活地创建网站和电子书。Typemill注重内容和文本,非常适合文档、手册和其他文本密集型网站等用例。
软件特点:
- 不需要数据库(平面文件方式)。
- 高性能,使用现代技术栈,包括
Vue.js、Tailwind CSS和Slim PHP。 - 轻量级,
gzip压缩后约2MB。 - 支持使用可视化块编辑器或原始
Markdown编辑器进行Markdown编辑。 - 易于扩展,支持插件、主题和页面标签。
- 可生成电子书(
PDF、EPUB),配有电子书插件。 - 灵活的表单生成。
API架构和无头模式。

什么是平面文件(Flat File)?
“平面文件”指的是一种不需要数据库的文件存储方式,通常以简单的文本文件形式存在。在这种系统中,网站的内容和结构直接保存在文件中,而不是存储在数据库中。这种方法使得内容管理变得简单、高效,易于备份和迁移。平面文件系统通常使用易于编辑的格式,如Markdown或HTML。
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
官方提供了 Dockerfile 文件,但没有提供镜像,网上搜到的镜像基本上都是 1年以前的,所以我们需要自己编译
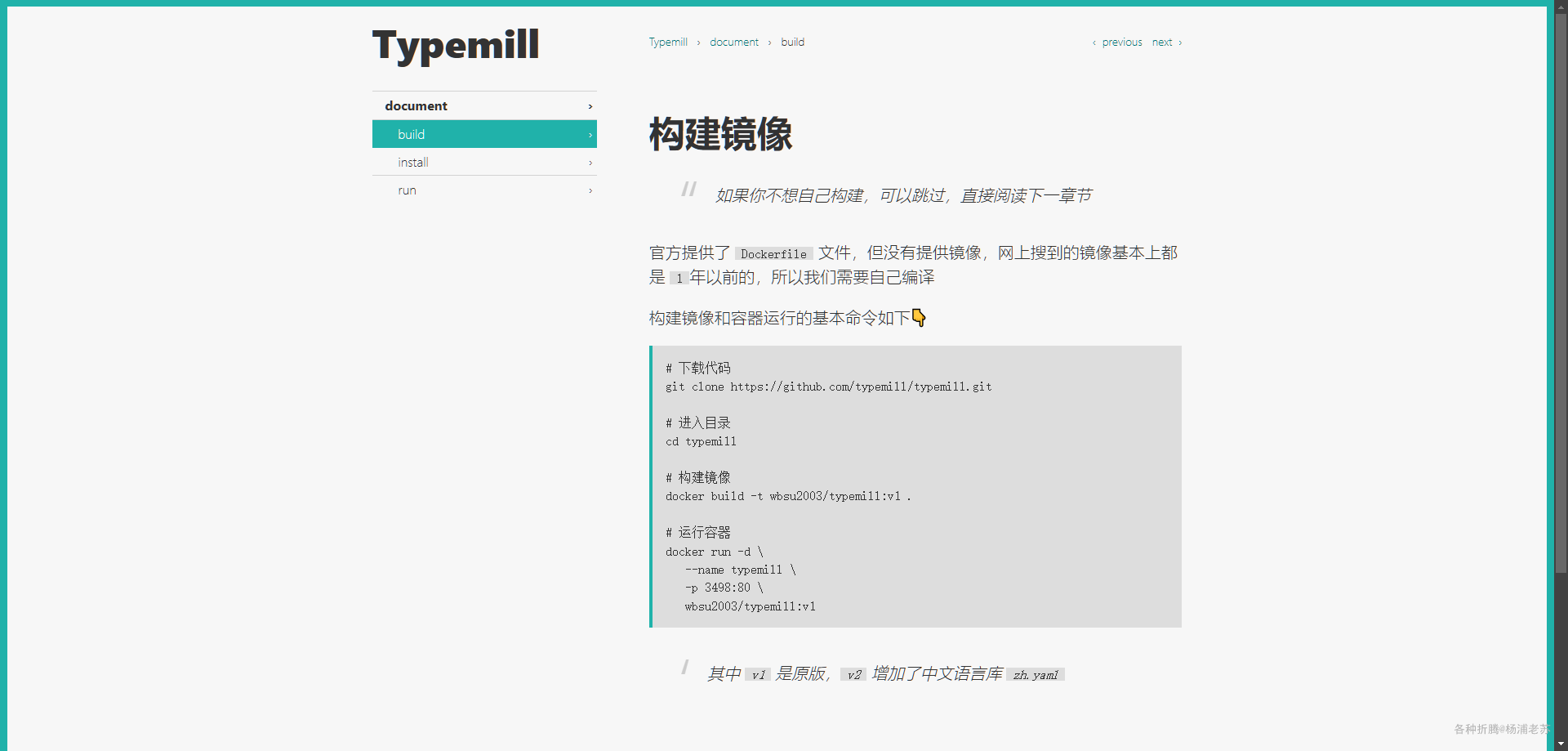
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
其中
v1是原版,v2增加了老苏机翻的中文语言库zh.yaml
安装
在群晖上以 Docker 方式安装。
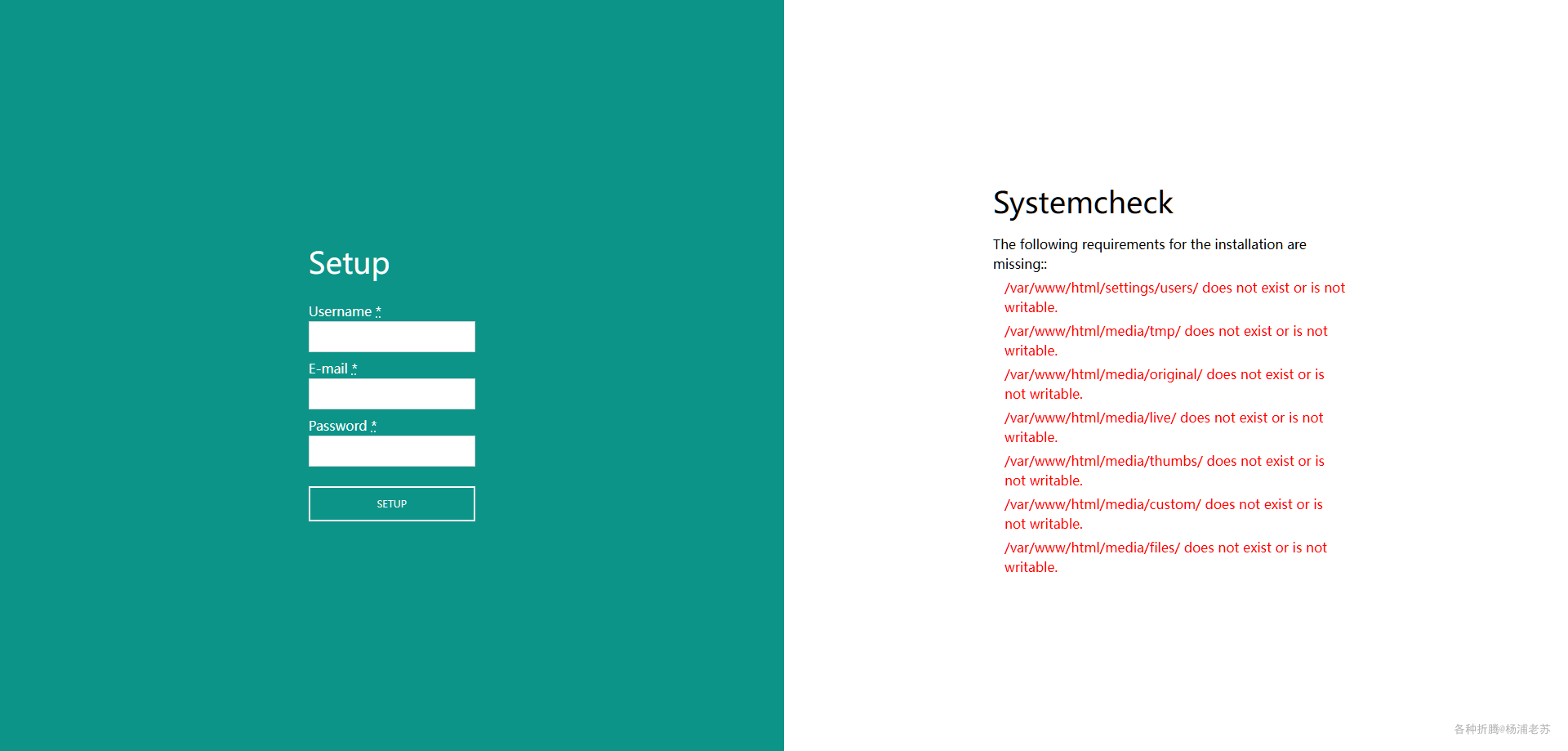
需要注意的是,群晖内核版本太低会遇到下面的错误,这个
AH00141已经遇到多次了,老苏除了换机器,也没找到其他的办法;
1 | Function not implemented: AH00141: Could not initialize random number generator |
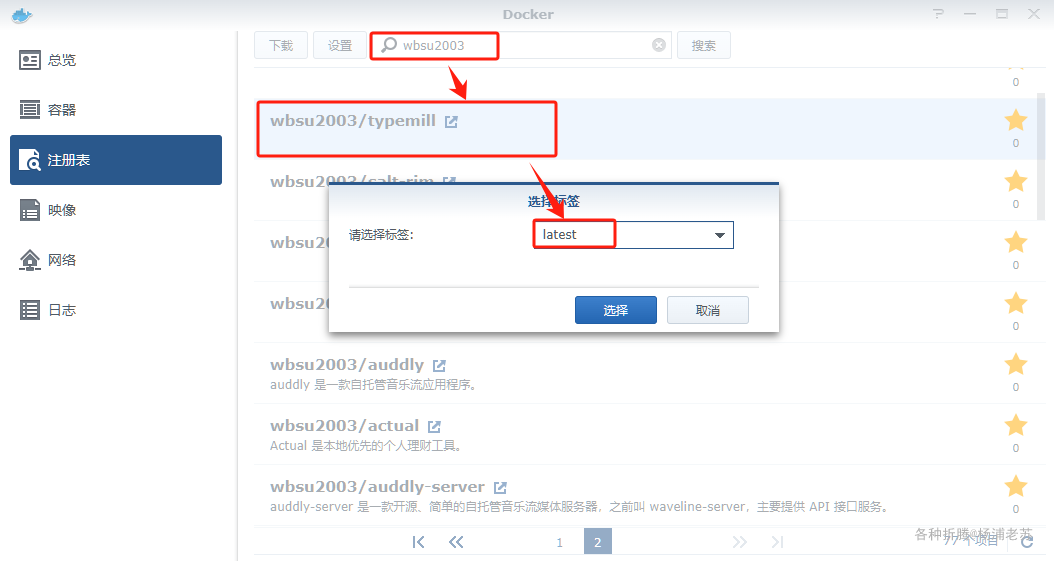
在注册表中搜索 wbsu2003 ,下拉找到 wbsu2003/typemill,版本选择 latest。

卷
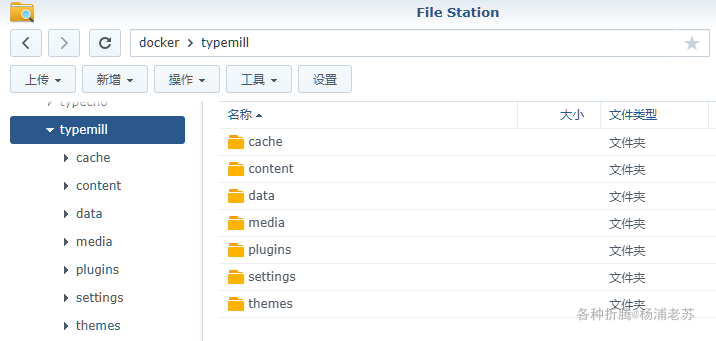
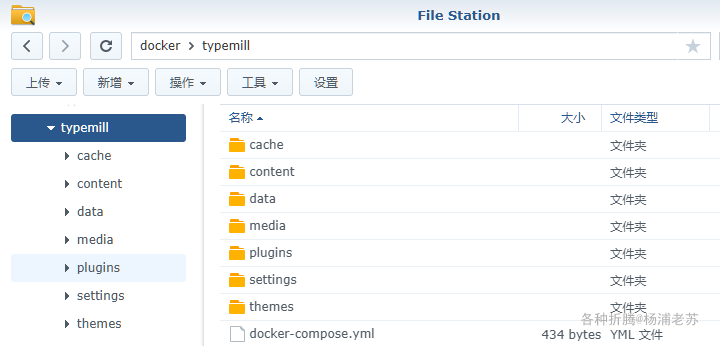
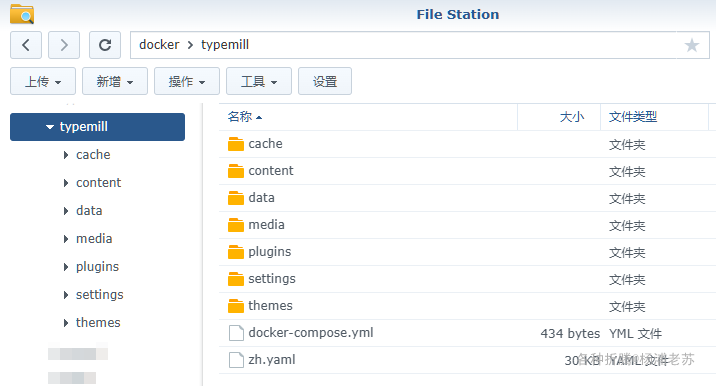
在 docker 文件夹中,创建一个新文件夹 typemill,并在其中建 7个子文件夹 cache、content、data、media、plugins、settings 和 themes

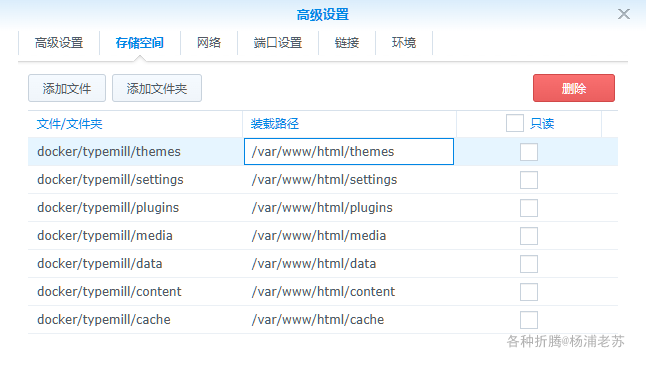
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/typemill/cache |
/var/www/html/cache |
缓存文件 |
docker/typemill/content |
/var/www/html/content |
保存已发布的内容 |
docker/typemill/data |
/var/www/html/data |
保存缓存的导航和插件存储的数据等 |
docker/typemill/media |
/var/www/html/media |
保存媒体文件 |
docker/typemill/plugins |
/var/www/html/plugins |
保存已安装的插件 |
docker/typemill/settings |
/var/www/html/settings |
保存用户资料、站点配置等 |
docker/typemill/themes |
/var/www/html/themes |
保存已安装的主题 |

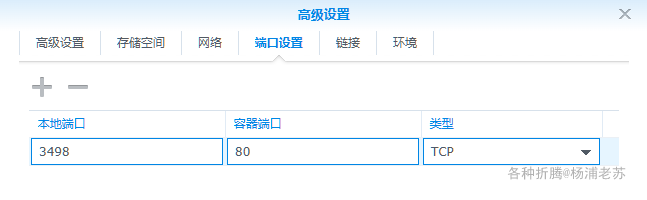
端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3498 |
80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 typemill 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 typemill 和 子目录 |

运行
在浏览器中输入 http://群晖IP:3498 就能看到注册界面

设置完成后,还需要登录

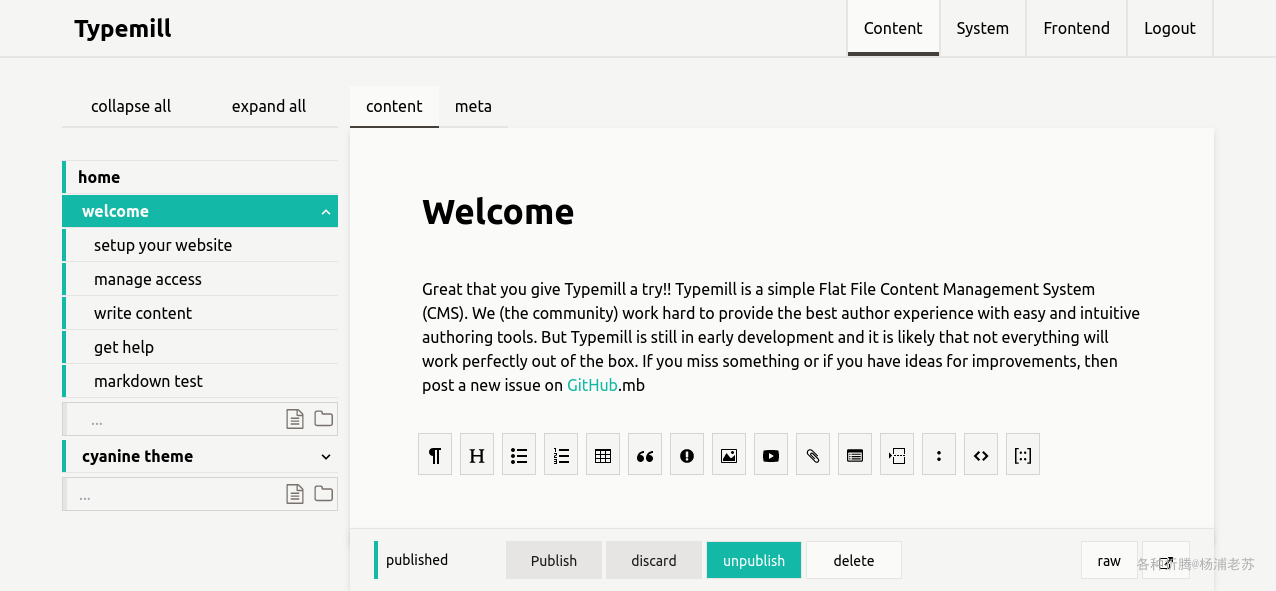
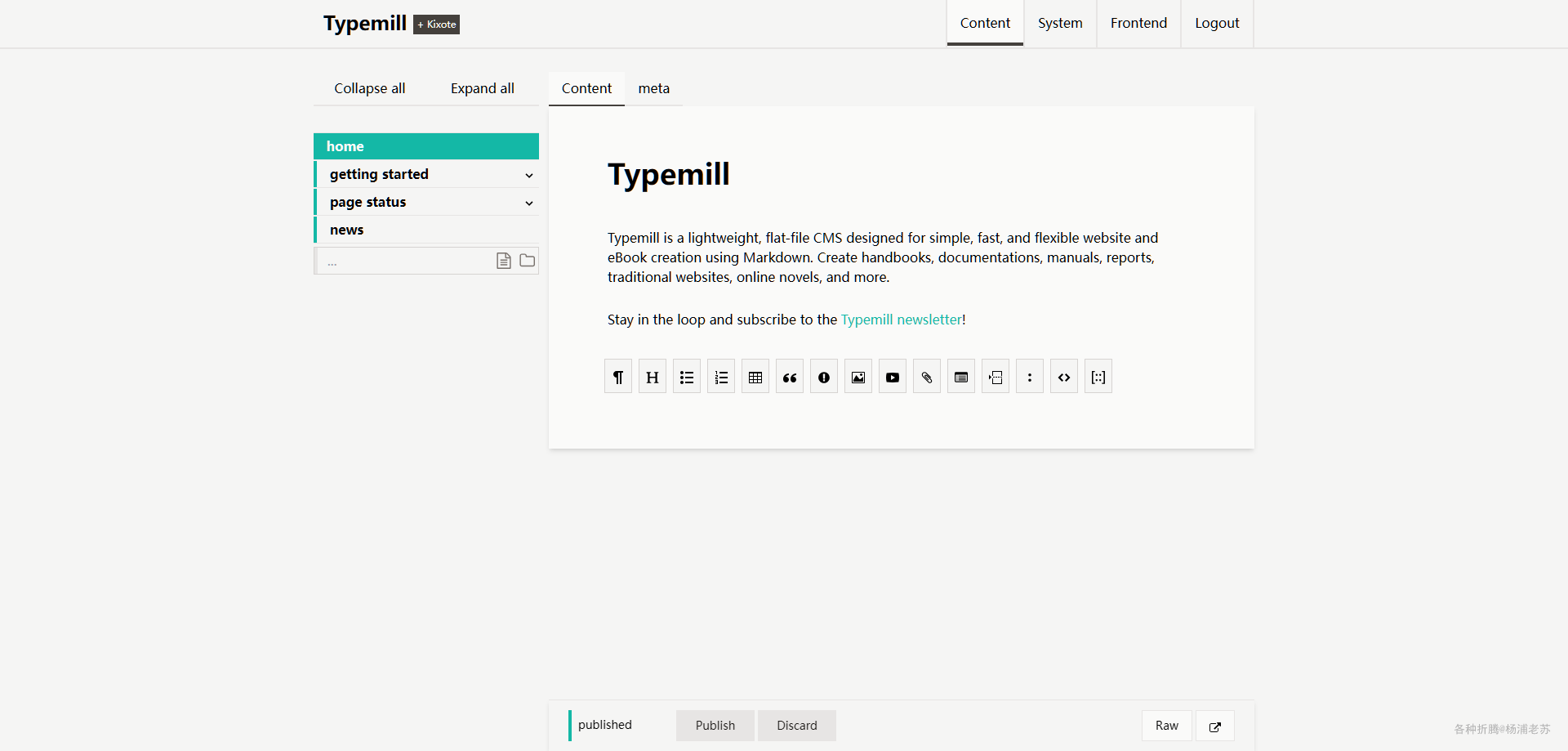
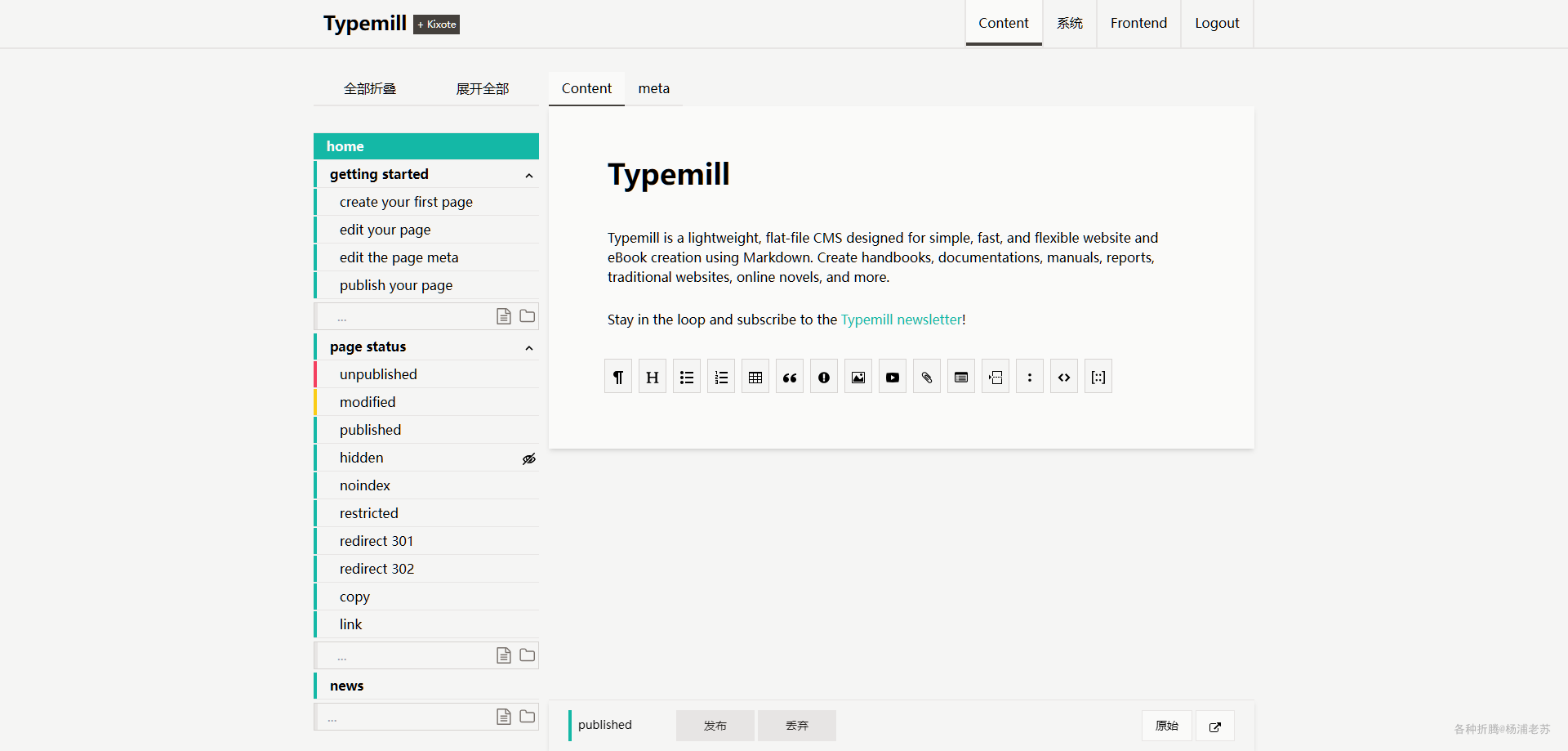
登录成功后的主界面

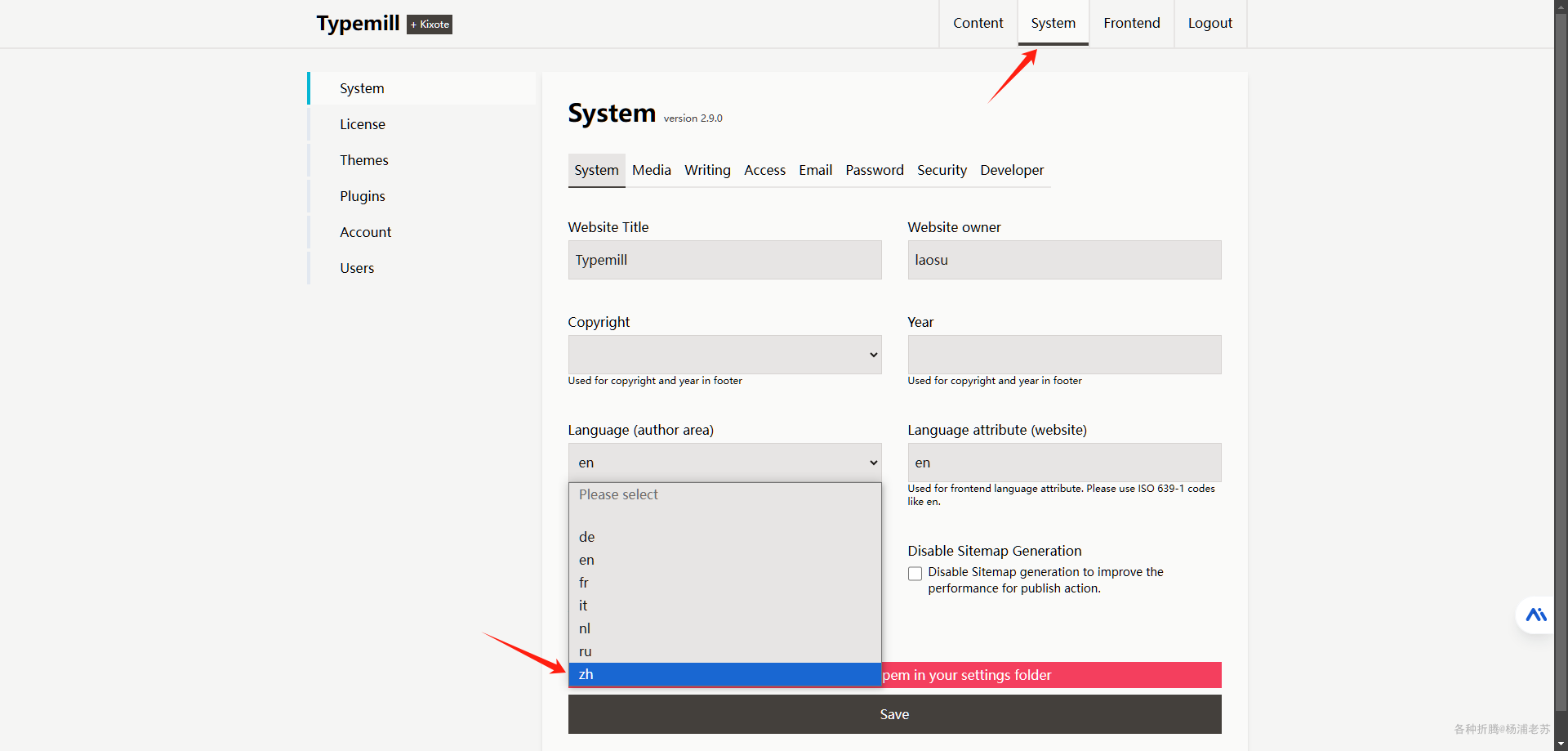
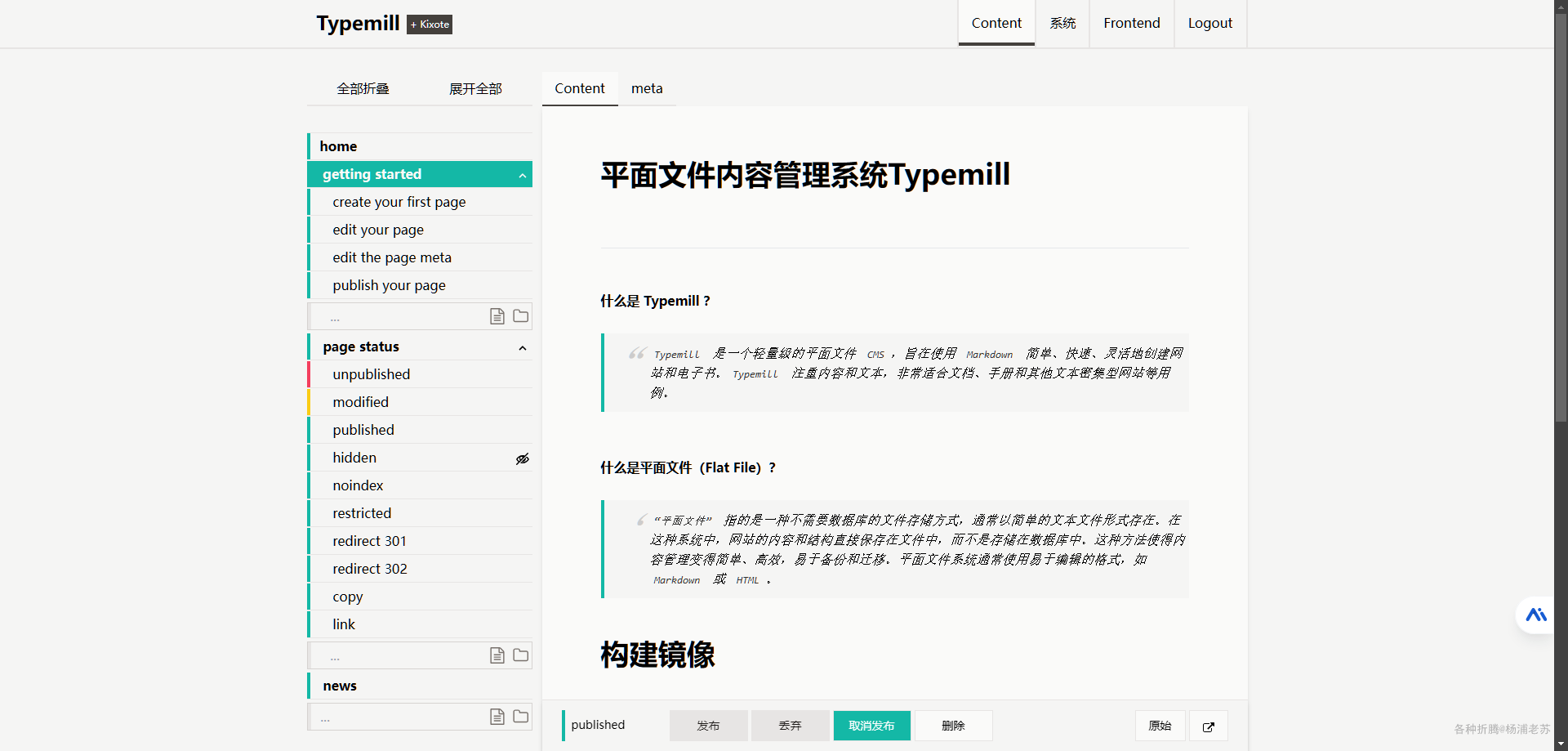
中文
老苏编译的 v2 中,加入了 zh.yaml 文件,是在 en.yaml 机翻而来
进入 System –> Language –> zh

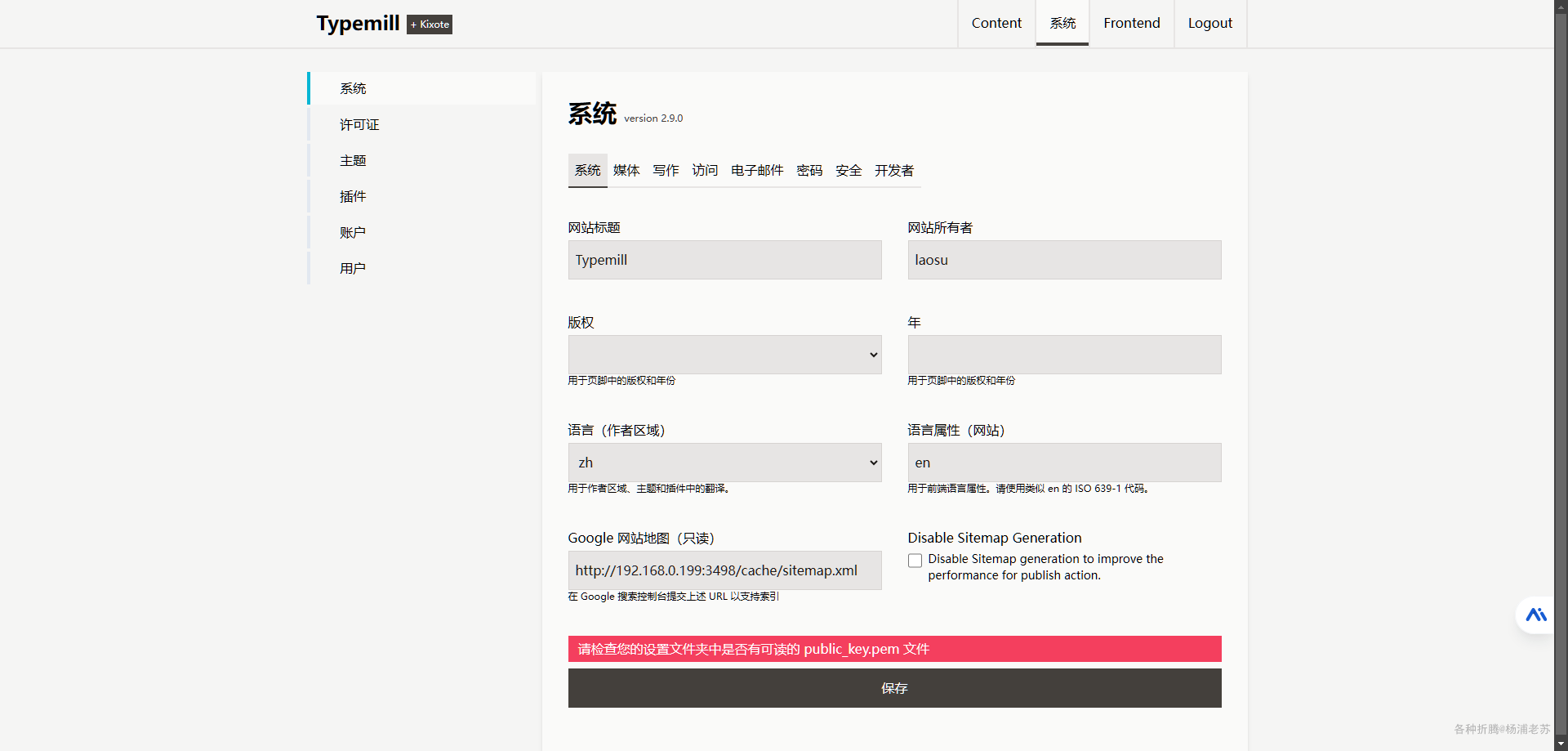
保存之后,还需要刷新一下页面,就是中文界面了

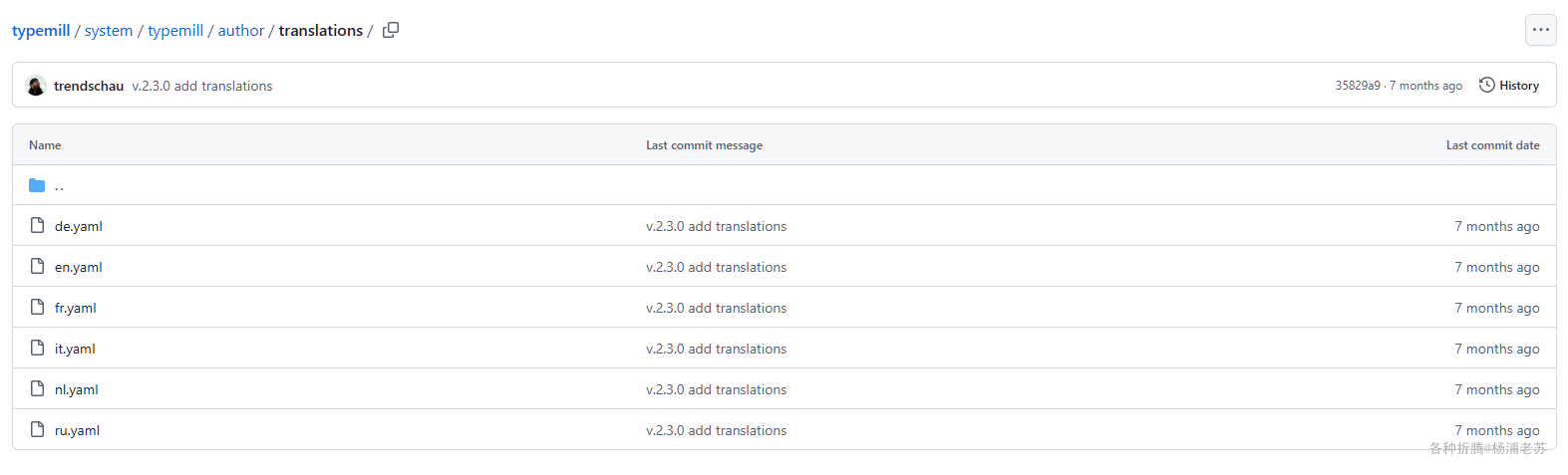
如果你觉得翻译不准确,可以在 https://github.com/typemill/typemill/tree/0ad0bc93f34a9d7cf7a06176c9a44c9b99b99684/system/typemill/author/translations 下到语言包

可以将翻译好的文件放入根目录

然后通过下面的命令进行替换
1 | docker cp ./zh.yaml typemill:/var/www/html/system/typemill/author/translations |
发布
使用比较简单,进入 Content

可以在现有的文章上进行修改

也可以从头开始编写

参考文档
typemill/typemill: TYPEMILL is a simple and lightweight Flat-File-CMS for authors and publishers.
地址:https://github.com/typemill/typemillTypemill: A CMS for Manuals, Documentations and Handbooks | Typemill
地址:https://typemill.net/Run Typemill with Docker | Typemill
地址:https://typemill.net/getting-started/installation/docker
