搭建自己的聊天服务器(Rocket.Chat下篇)
在各种 Rocket.Chat 的介绍中都有支持语音/视频聊天功能的描述,但是刚安装好的 Rocket.Chat 中是找不到的,需要我们进一步的安装、设置。
要支持视频,有几个选择,一个是 Jitsi Meet,一个是 RocketChat Meet,还有一个 BigBlueButton。之前我们在《在群晖上搭建专属的视频会议》里已经安装过 Jitsi Meet,所以就先以 Jitsi Meet 为例看看如何设置
Jitsi Meet
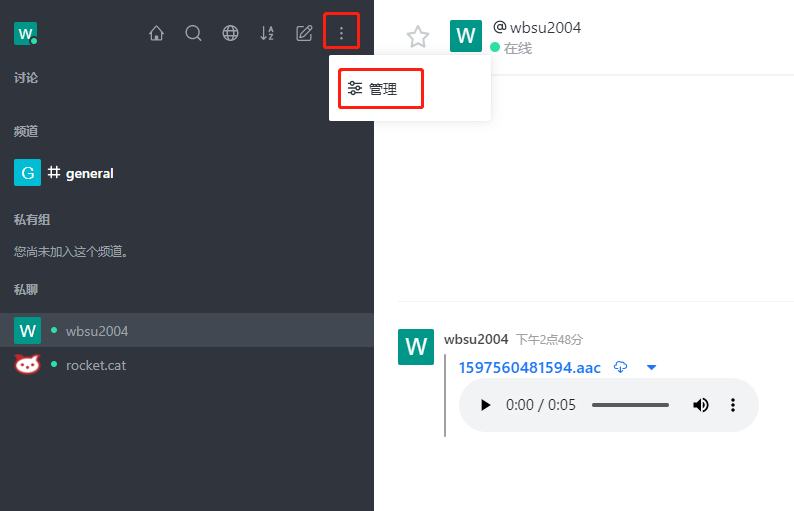
网页版进入 管理 模块

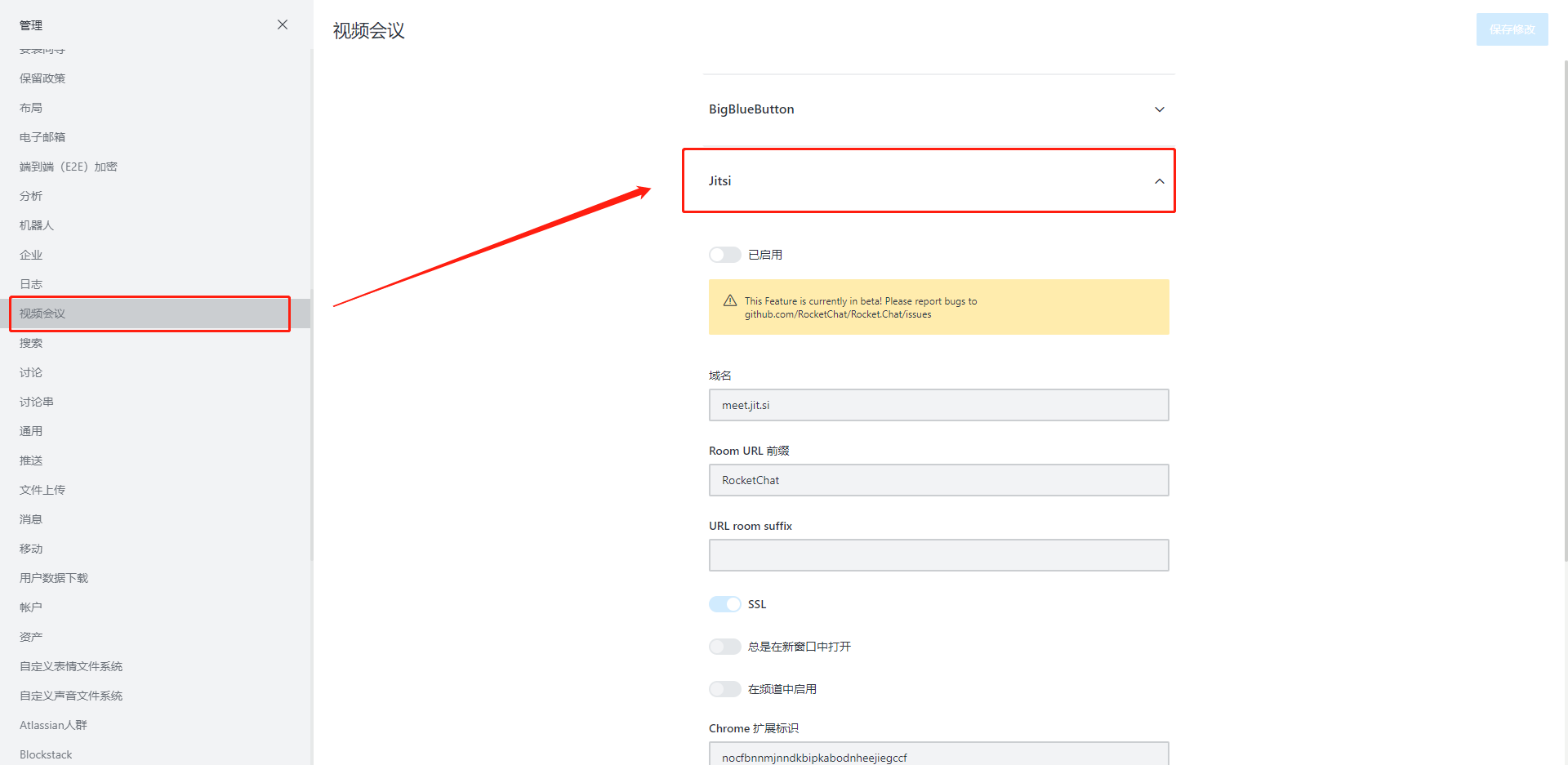
左侧菜单项找到 视频会议 ,展开 Jitsi

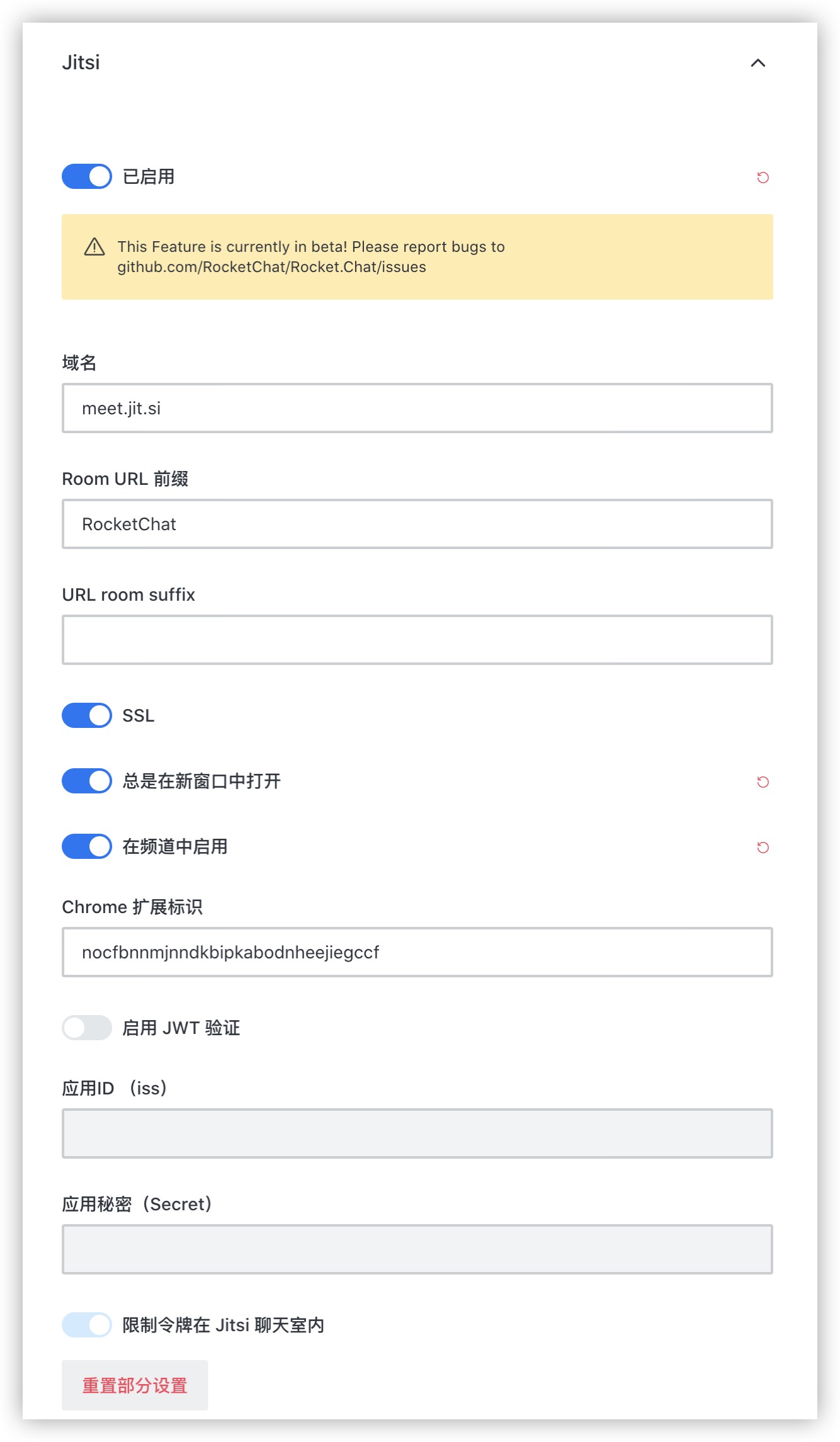
- 首先肯定要启用
- 域名:填入
Jitsi的域名(有端口要带上端口),当然,如果你并没有自己搭建Jitsi Meet,也可以用公网的。如果准备用公网的,这项不用做任何修改 - SSL:因为浏览器中要使用音视频必须支持 SSL ,所以不管是你架设的
Jitsi Meet服务还是公网,都必须启用 - 总是在新窗口打开:建议启用,否则有可能会看不全
- 在频道中启用:建议启用,这样在频道中也可以使用视频会议了
- JWT 认证:不建议启用,但启用了会更安全。如果启用需要在
Jitsi Meet安装相应的插件并做相应的设置,具体设置过程可以参考文档: https://github.com/jitsi/lib-jitsi-meet/blob/master/doc/tokens.md
JSON Web Token(JWT)是一个开放的标准(RFC 7519),它定义了一个紧凑且自包含的方式,用于在各方之间作为JSON对象安全地传输信息。由于此信息是经过数字签名的,因此可以被验证和信任。

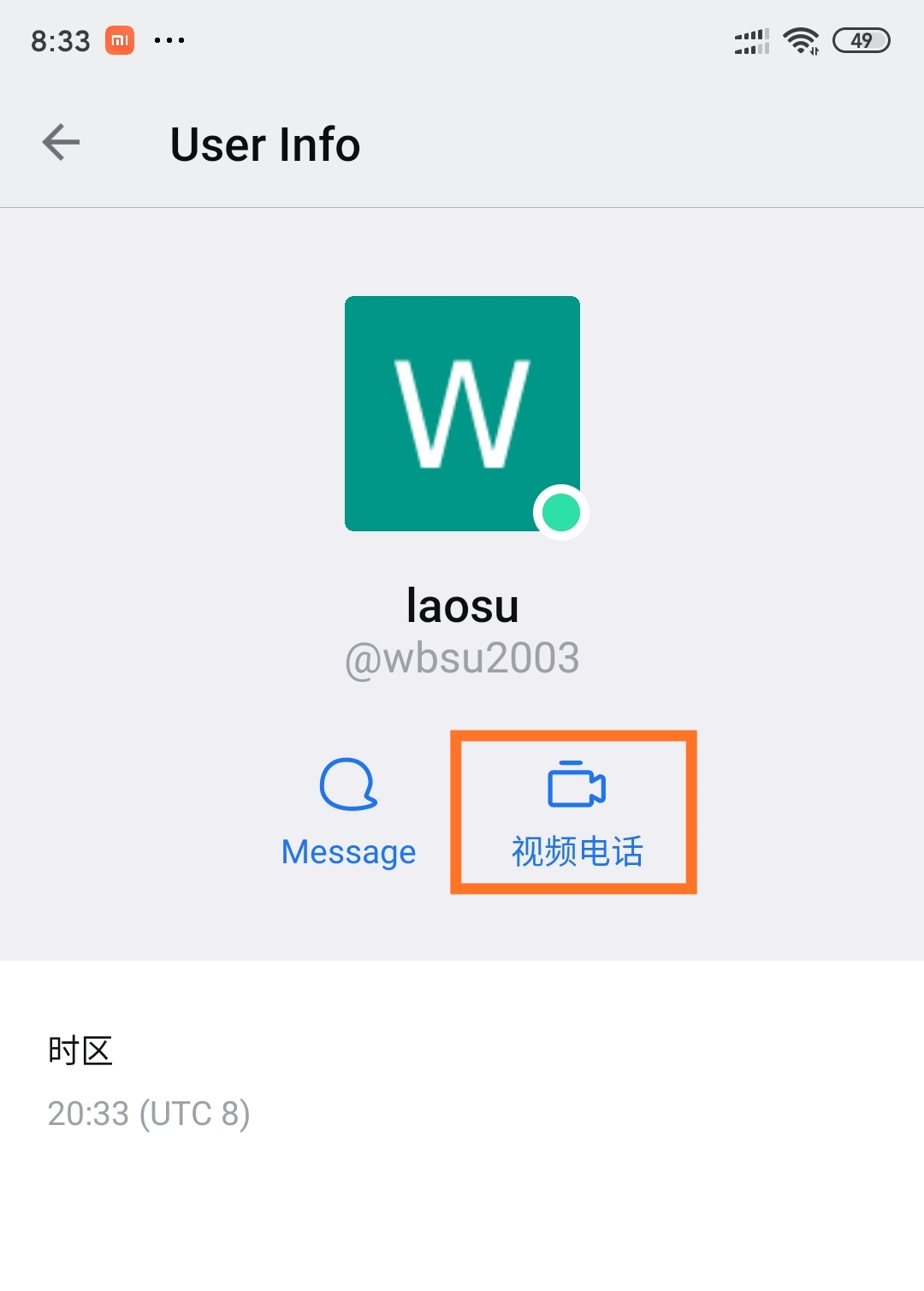
在 Android 客户端,频道中选中一个用户,会发现多了 视频电话

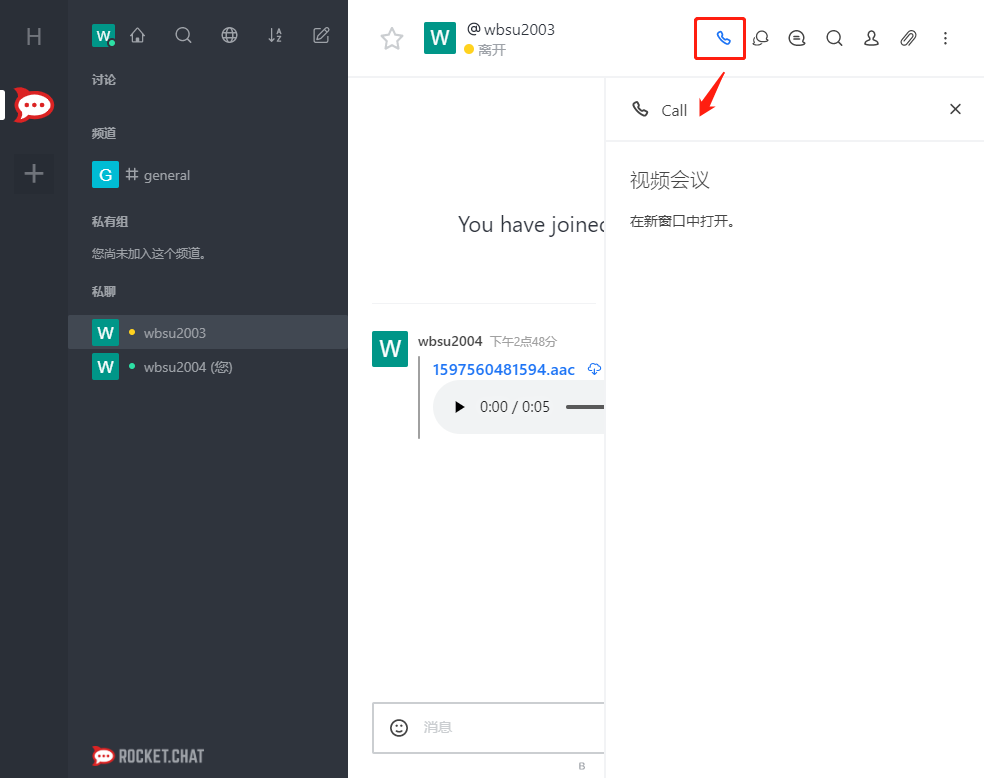
在 Windows 客户端也是一样的

开始视频呼叫

对方会收到一条信息,点击后即可进入视频

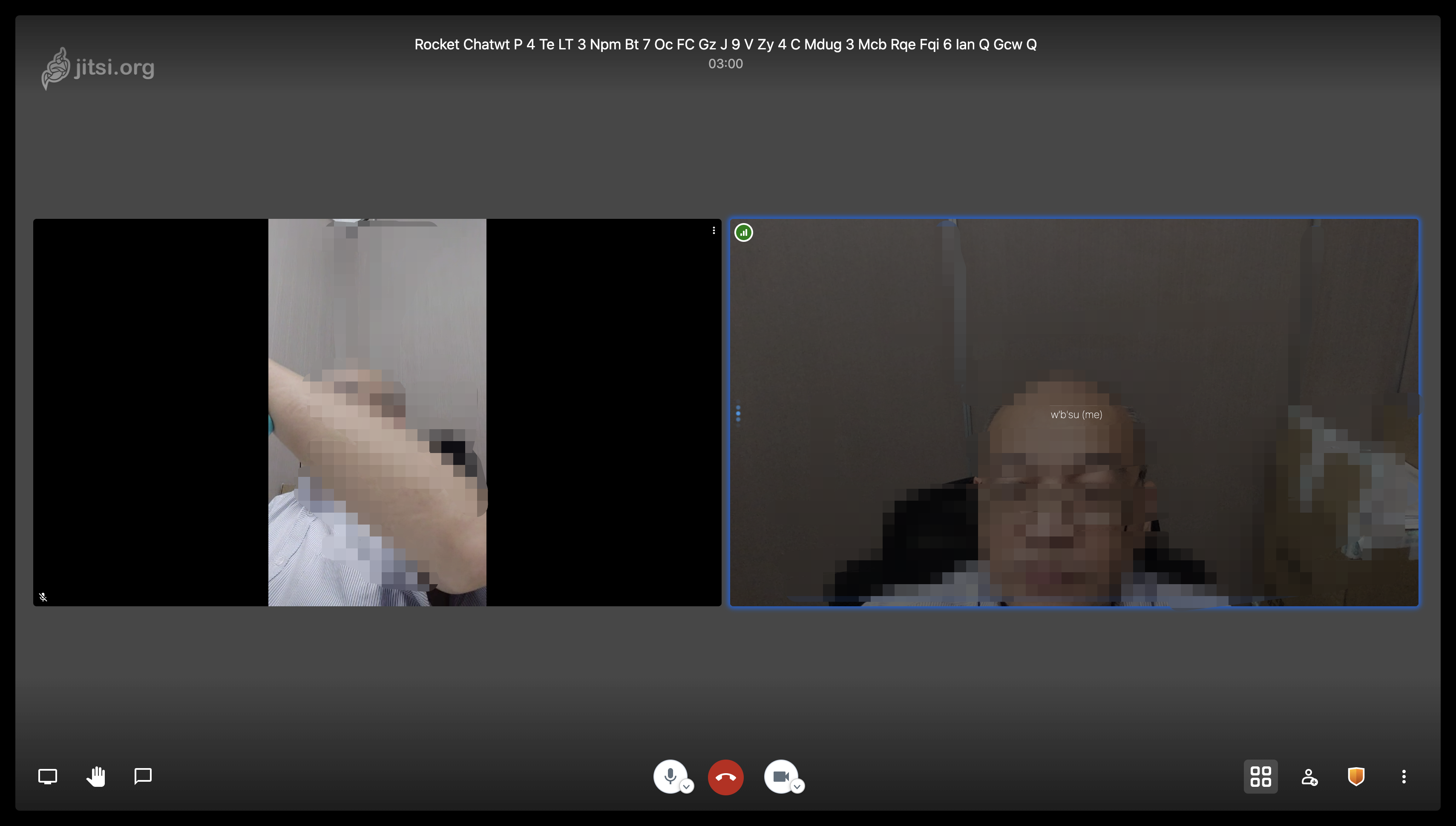
呼通之后

BigBlueButton
BigBlueButton是一款专门为了「老师、学生教学需求」而设计的免费、开源的网络会议系统,支持实时共享音频、视频、幻灯片(带有白板控件)、聊天和屏幕。教师可以使用投票、表情符号、多用户白板和分会议室来远程和学生进行互动。演示者也可以记录和回放内容,供以后与他人共享。
关于 BigBlueButton 的安装使用,简单测试了一下,网上的 Docker 镜像都是2年前的,尝试后发现存在很多错误,未能成功运行,有空再研究。
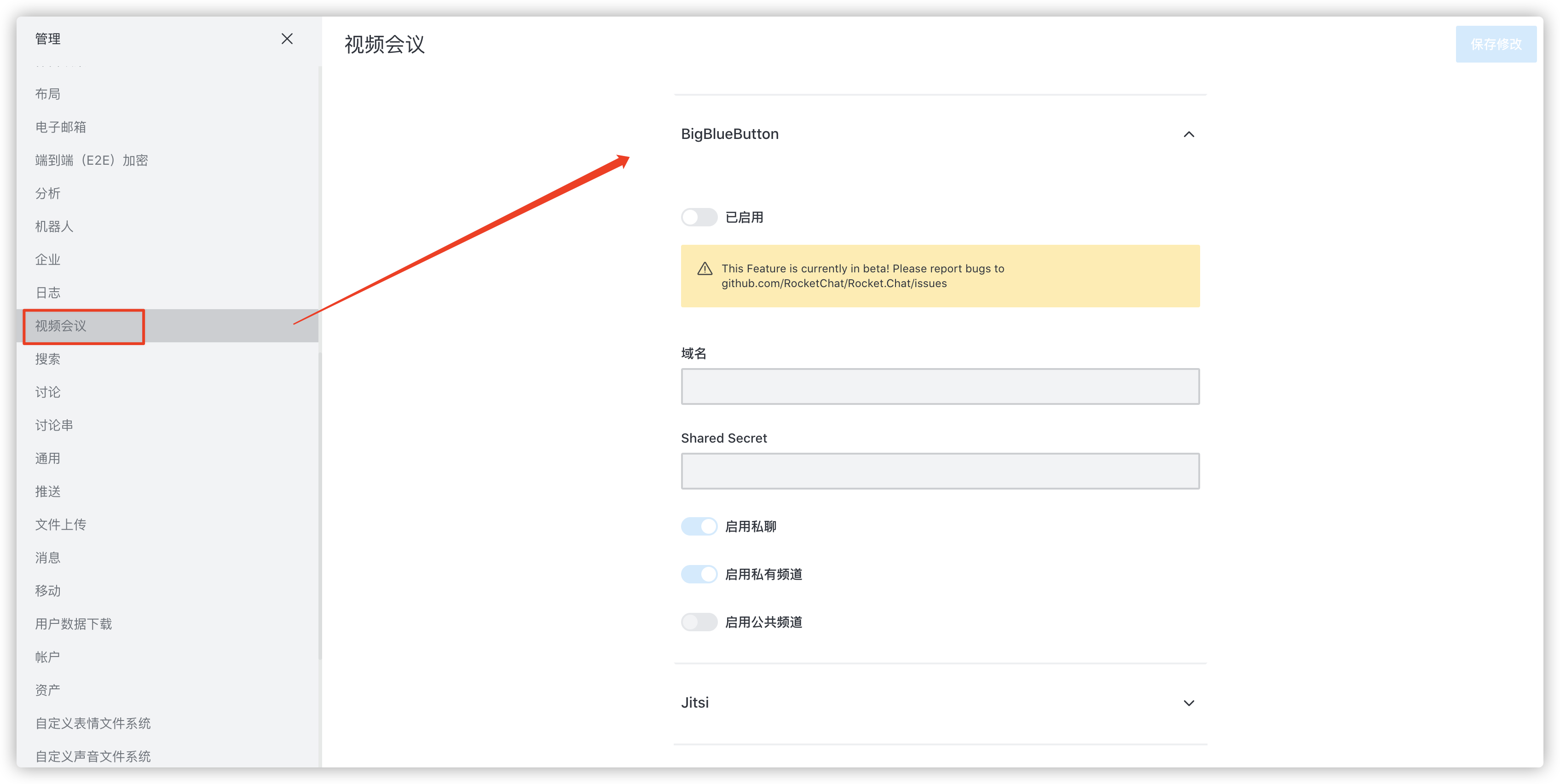
网页版进入 管理 模块,找到 视频会议 ,展开 BigBlueButton

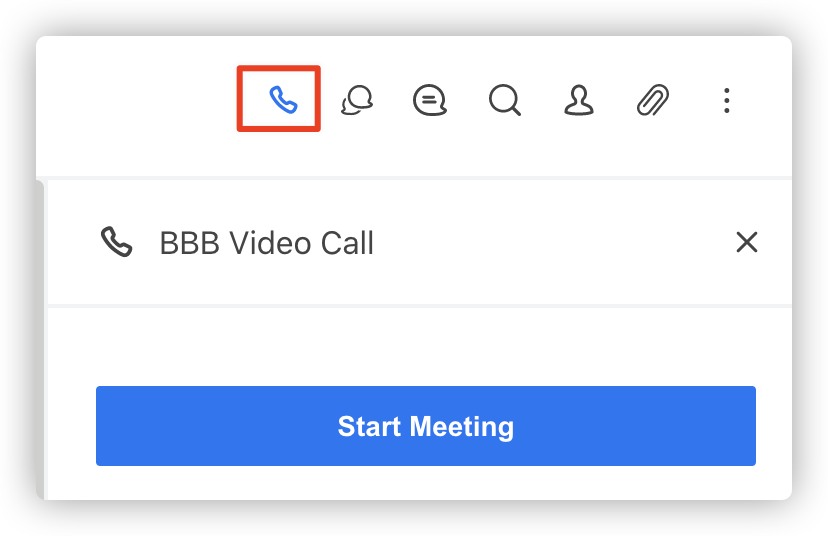
想用 https://demo.bigbluebutton.org 测试,但没有 Shared Secret,所以启用之后可以看到按钮,但启动 Start Meeting 后没有任何看到任何提示

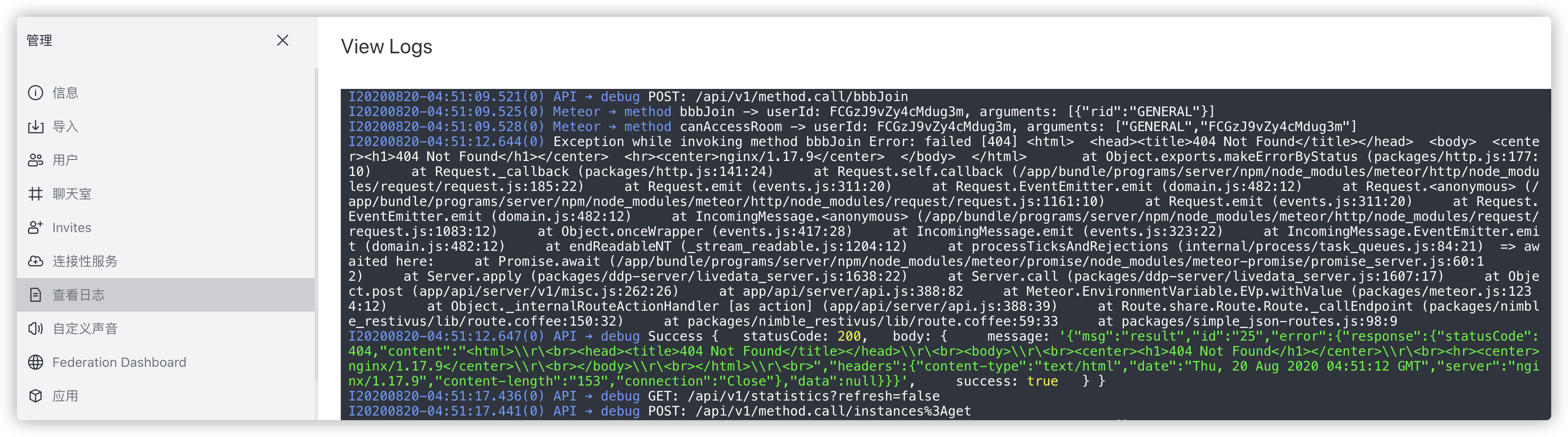
在管理后台的日志菜单中会能看到 Exception while invoking method bbbJoin Error 这类的错误。

RocketChat Meet
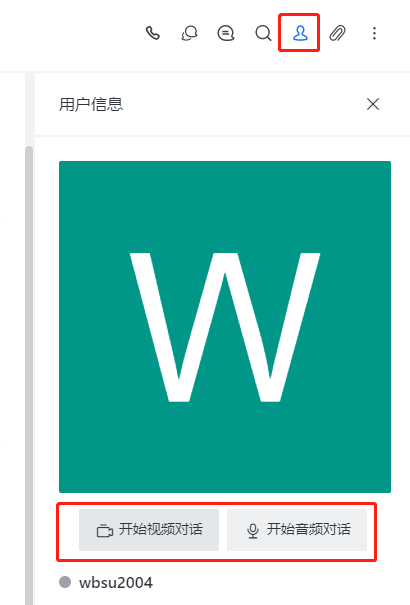
RocketChat Meet 就是 WebRTC ,网页版进入 管理 模块,左侧菜单项找到 WebRTC,启用后在用户信息会出现 开始视频对话 和 开始音频对话 两个按钮

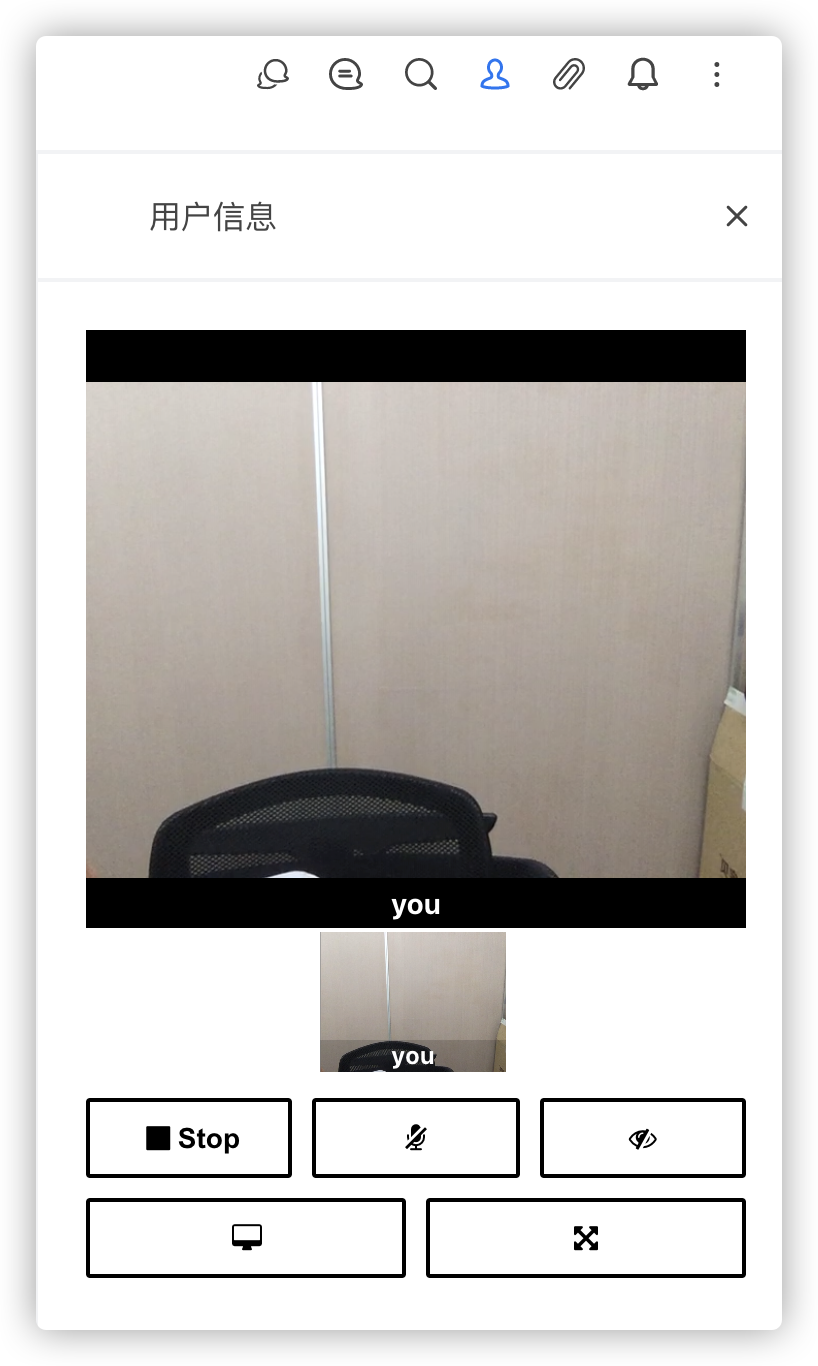
开始视频对话

对端的手机端没反应,但是网页端会弹出提示
当同一个账号登录多个网页端时,都会收到通话的消息,但是接通只能是一个

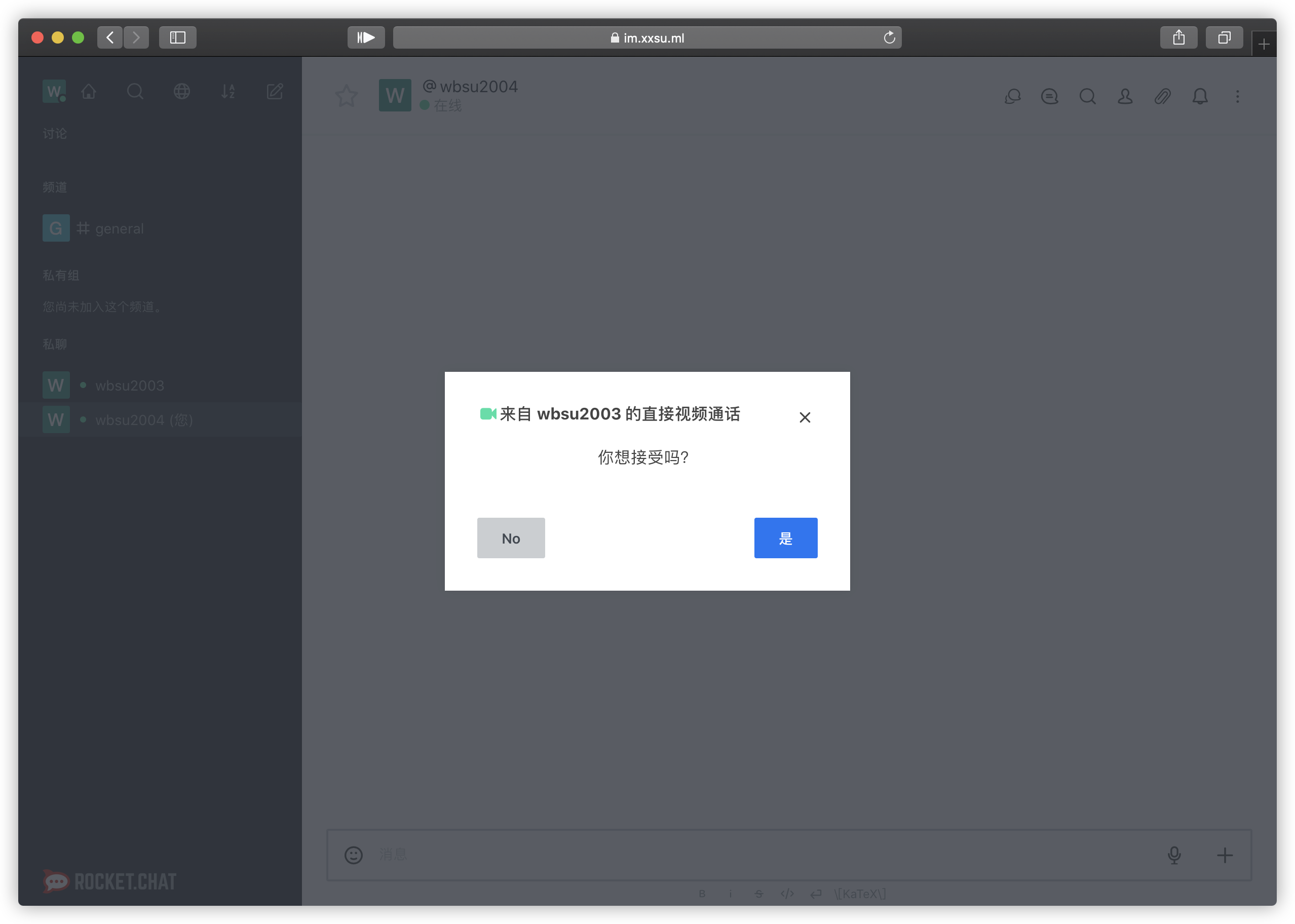
接受之后

chrome 浏览器中,屏幕共享需要另外安装插件

而在 Safari 浏览器上并不支持屏幕共享功能

如果是音频对话,本地和远端都是黑框

小结
Rocket.Chat 功能非常强大,能够和很多系统进行整合,而视频只是其中的一项,感兴趣的可以深入研究。
参考文档
官方文档
地址:https://docs.rocket.chat/Video Conferencing
地址:https://docs.rocket.chat/guides/administrator-guides/setting-up-video-conferencingVoice and Video Conferencing
地址:https://docs.rocket.chat/guides/user-guides/voice-and-video-conferencingRocket Chat part 3: Installing Jitsi with JWT for secure video conferencing
地址:https://medium.com/@szewong/rocket-chat-part-3-installing-jitsi-with-jwt-for-secure-video-conferencing-b6f909e7f92c
