将 Draw.io 集成到 VS Code
之前我们在《免费在线流程图Draw.io》中介绍过Draw.io,今天要介绍的插件 Draw.io Integration 可以将 Draw.io 集成到 VS Code 中。
安装
从网页安装
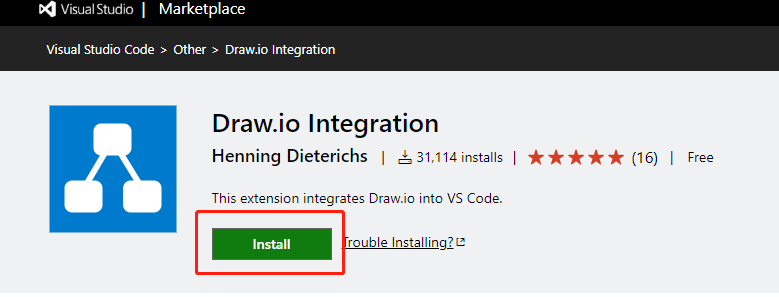
- 在浏览器中输入
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio - 点击
install

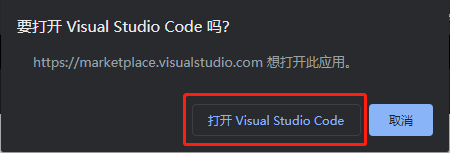
- 点击
打开Visual Studio Code

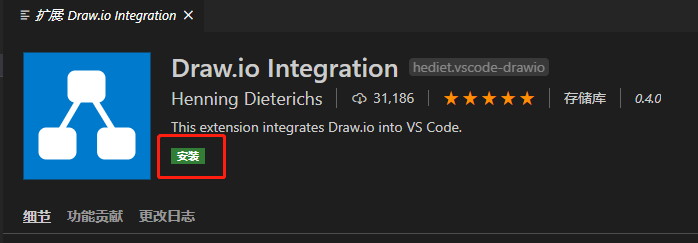
- 点击
安装

在VS Code中安装
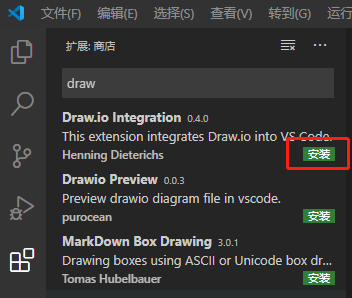
- 从VS Code左侧进入【扩展】,或用快捷键
ctrl+shift+x - 搜索draw,第一个
Draw.io Integration就是。

设置
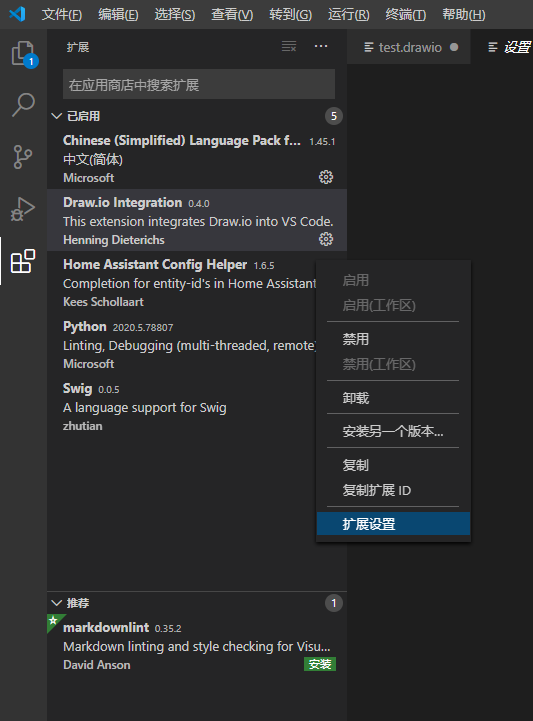
- 在【扩展】中找到
Draw.io Integration

- 进入【扩展设置】

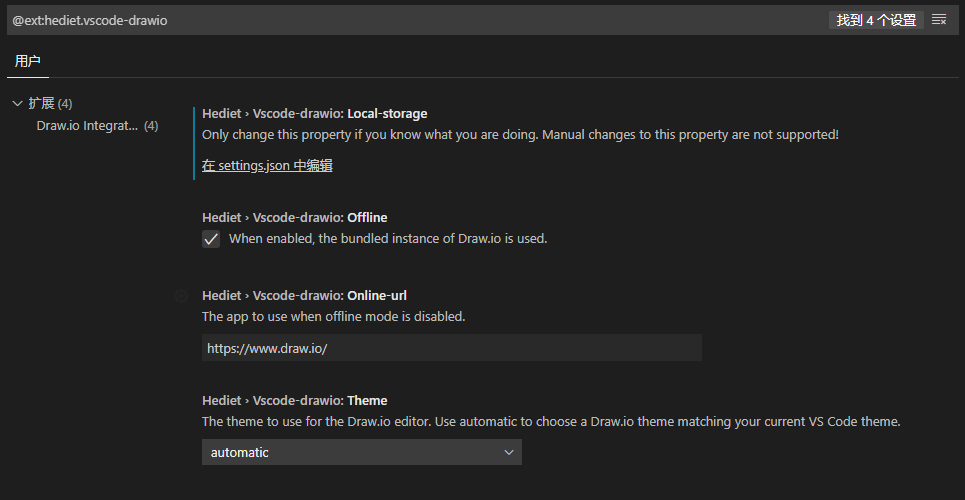
默认情况下使用
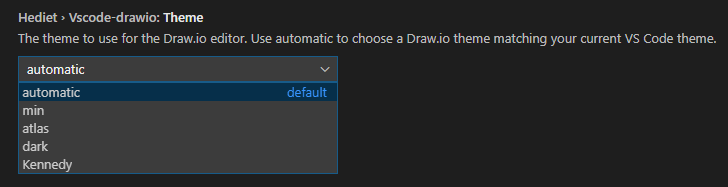
Draw.io的脱机版本支持更换主题

使用
新建
- 只要新建扩展名为
.drawio、.dio、.drawio.svg文件即可进入编辑

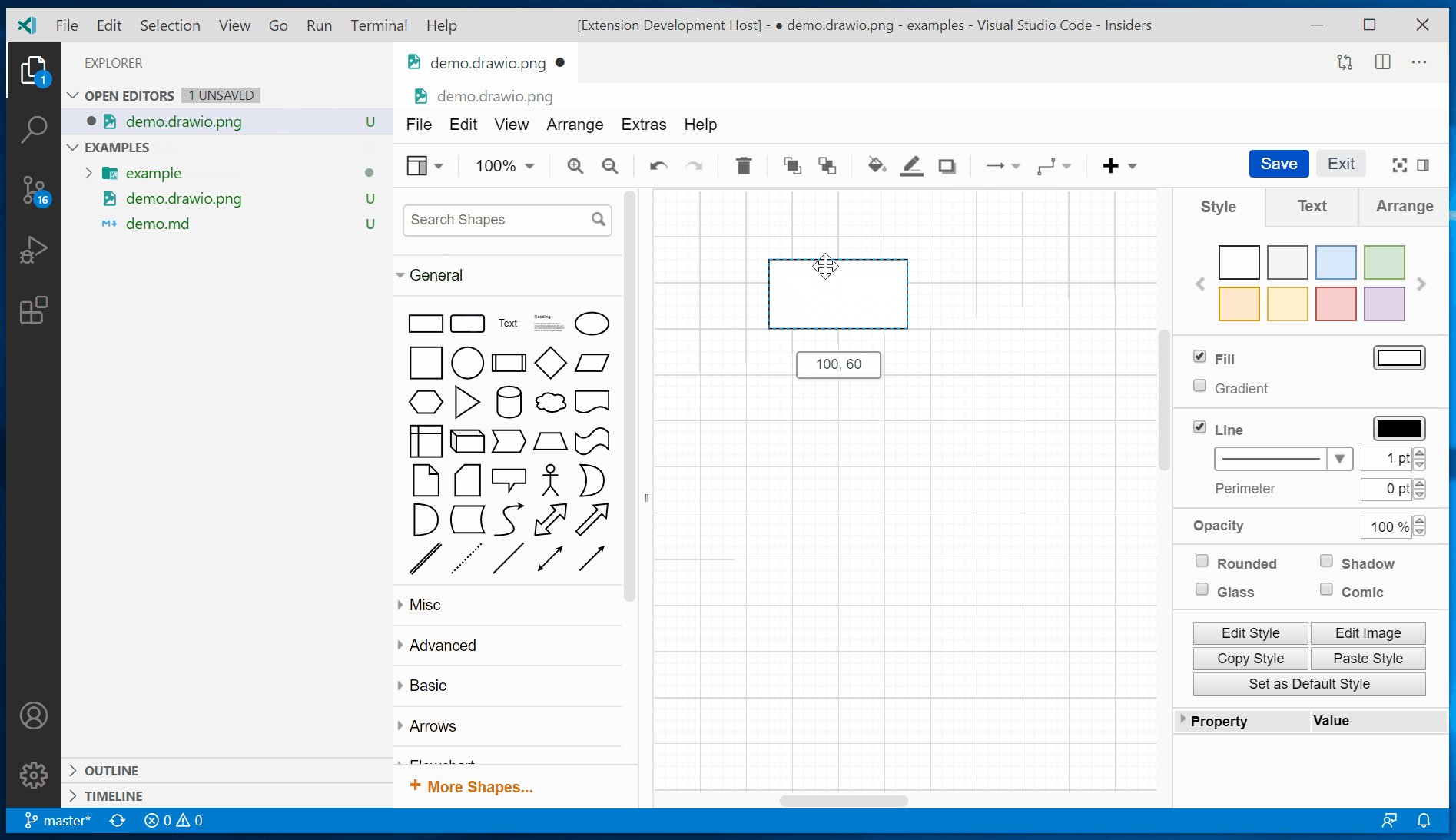
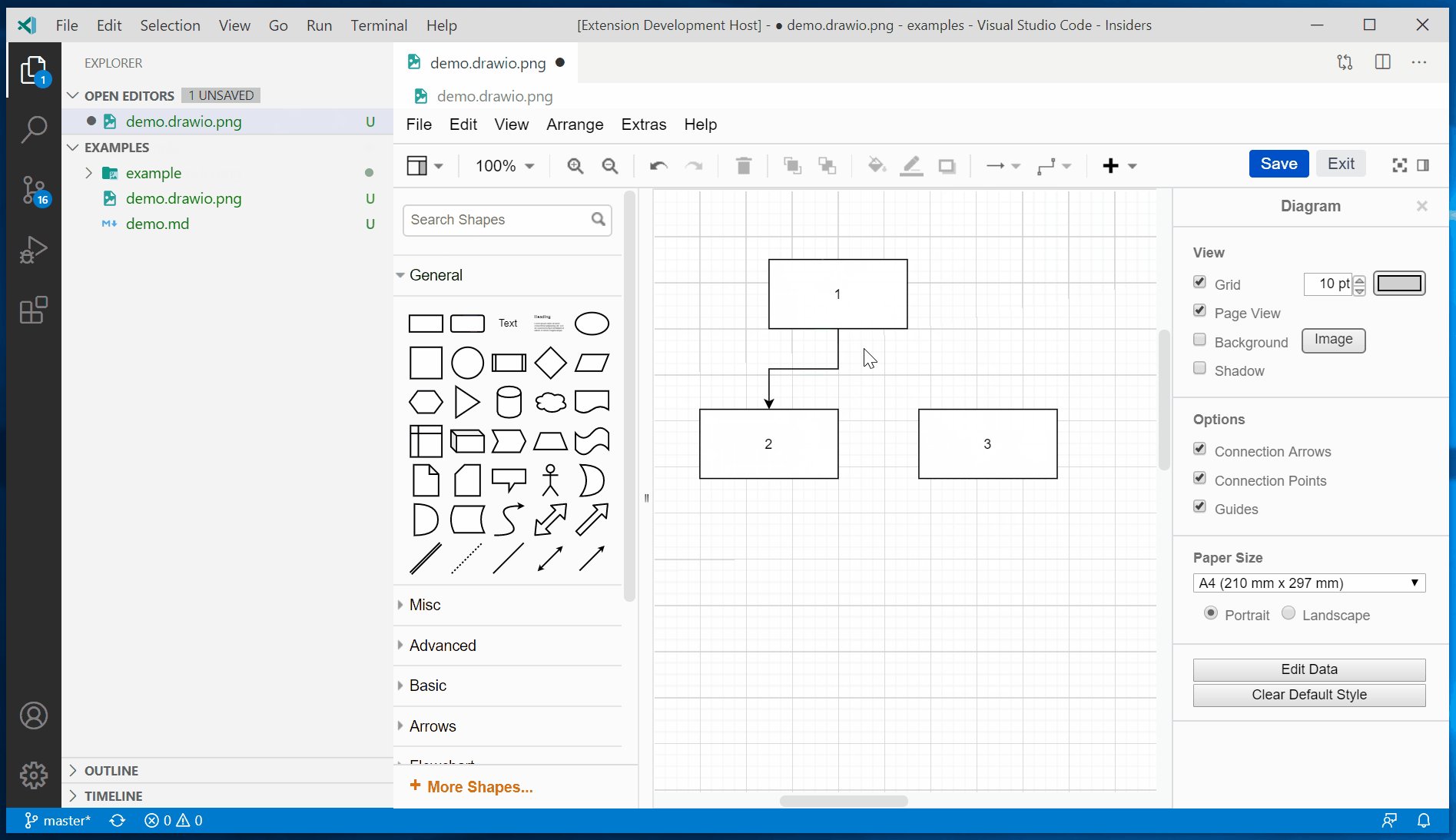
编辑
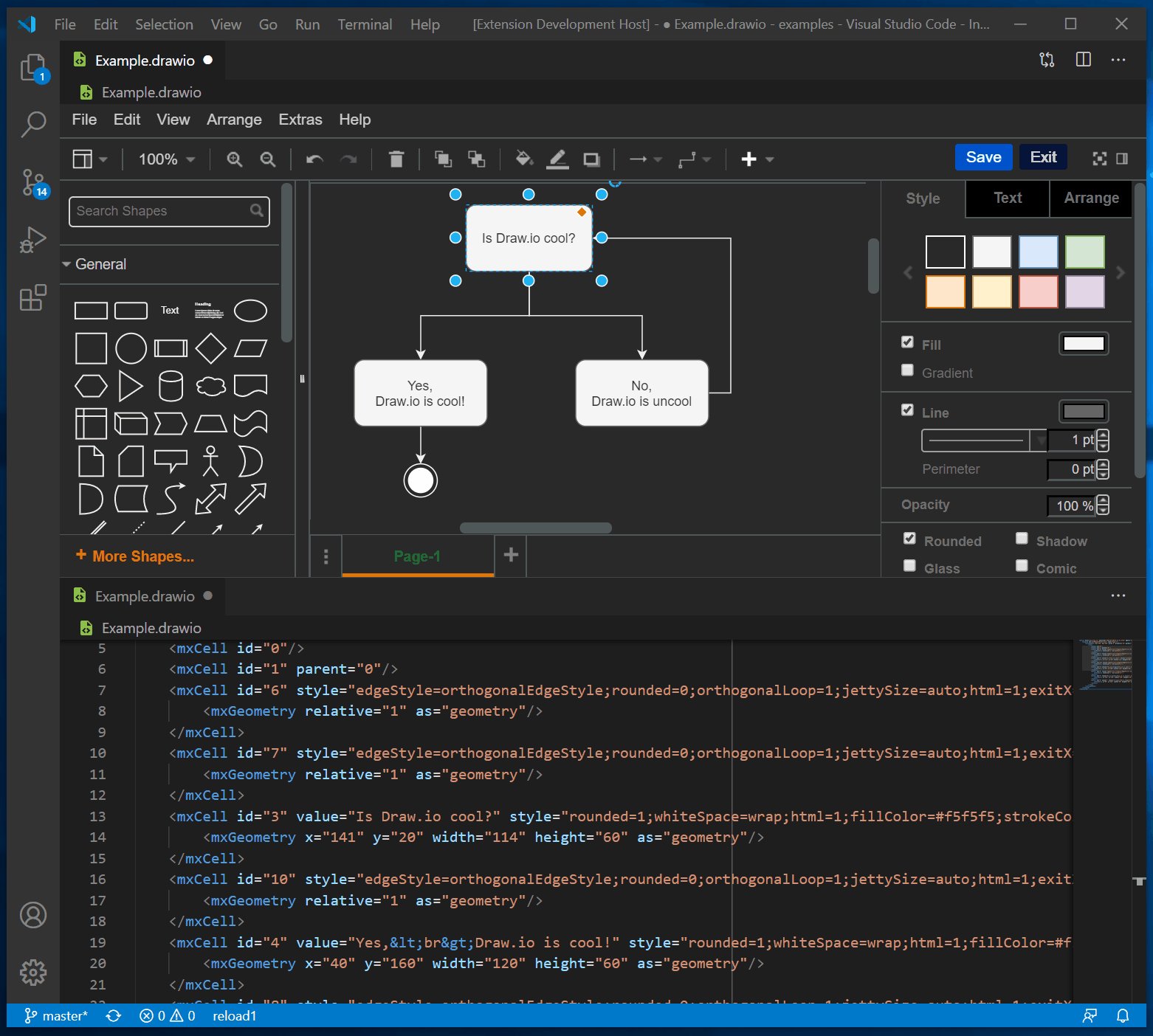
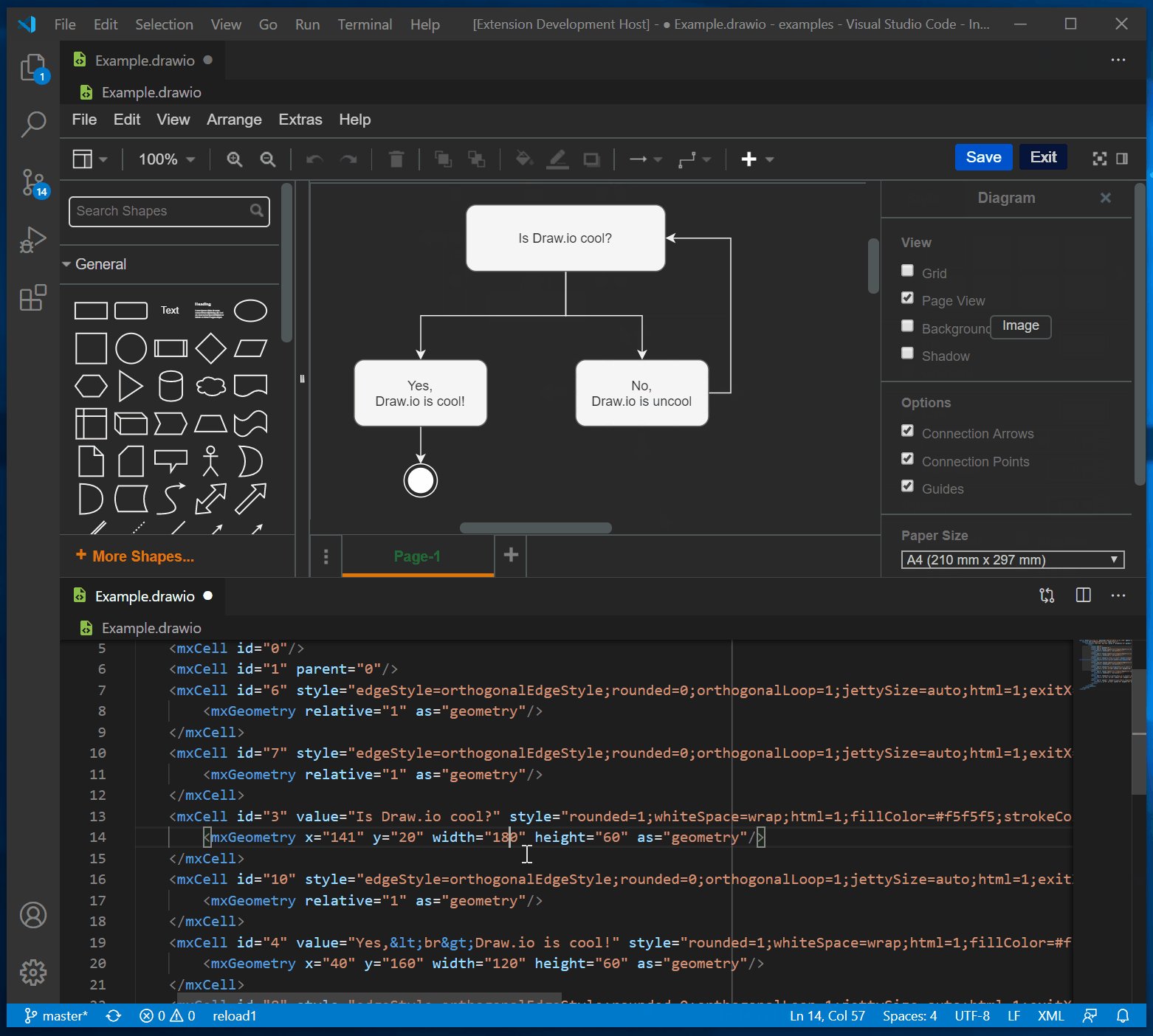
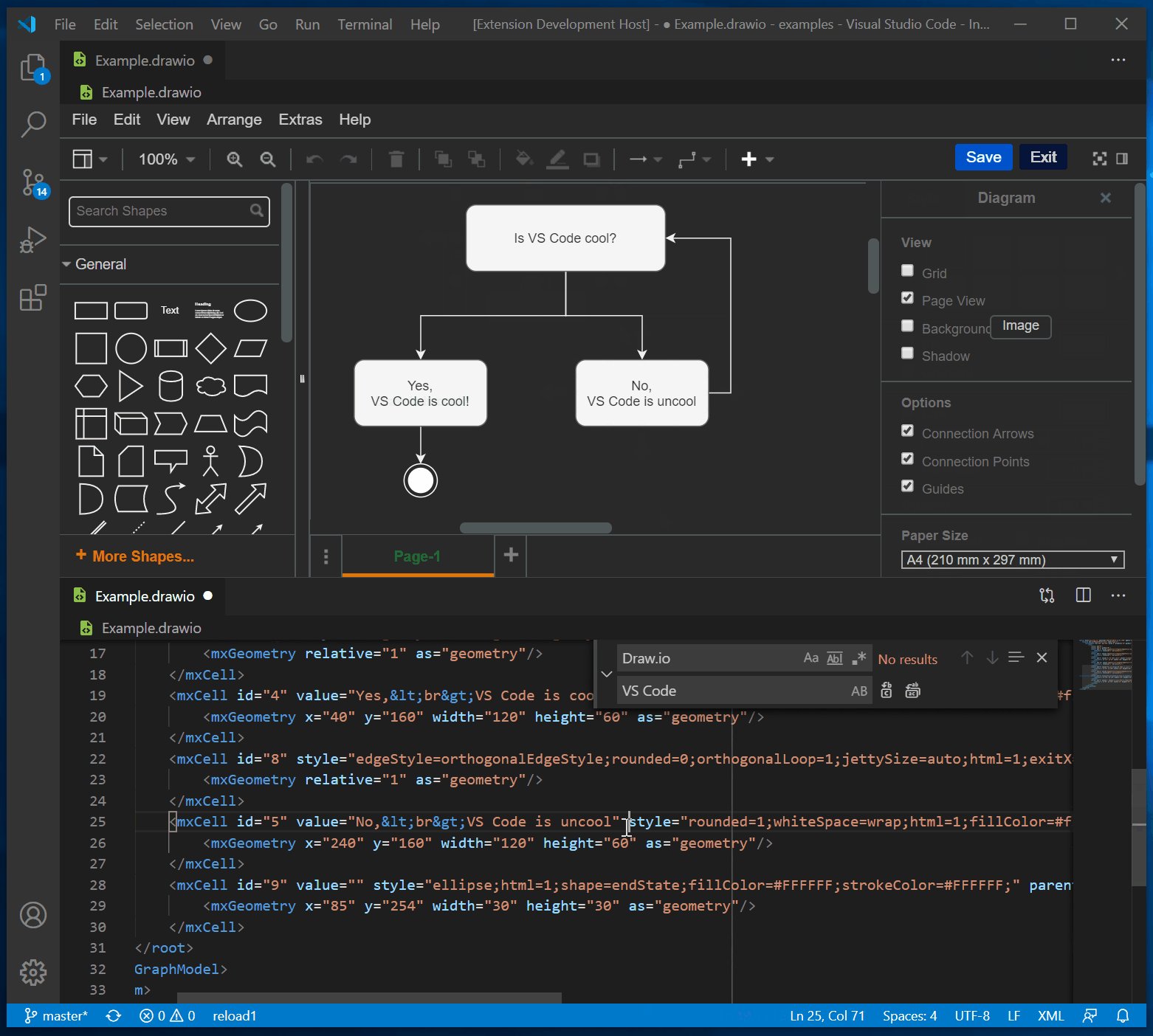
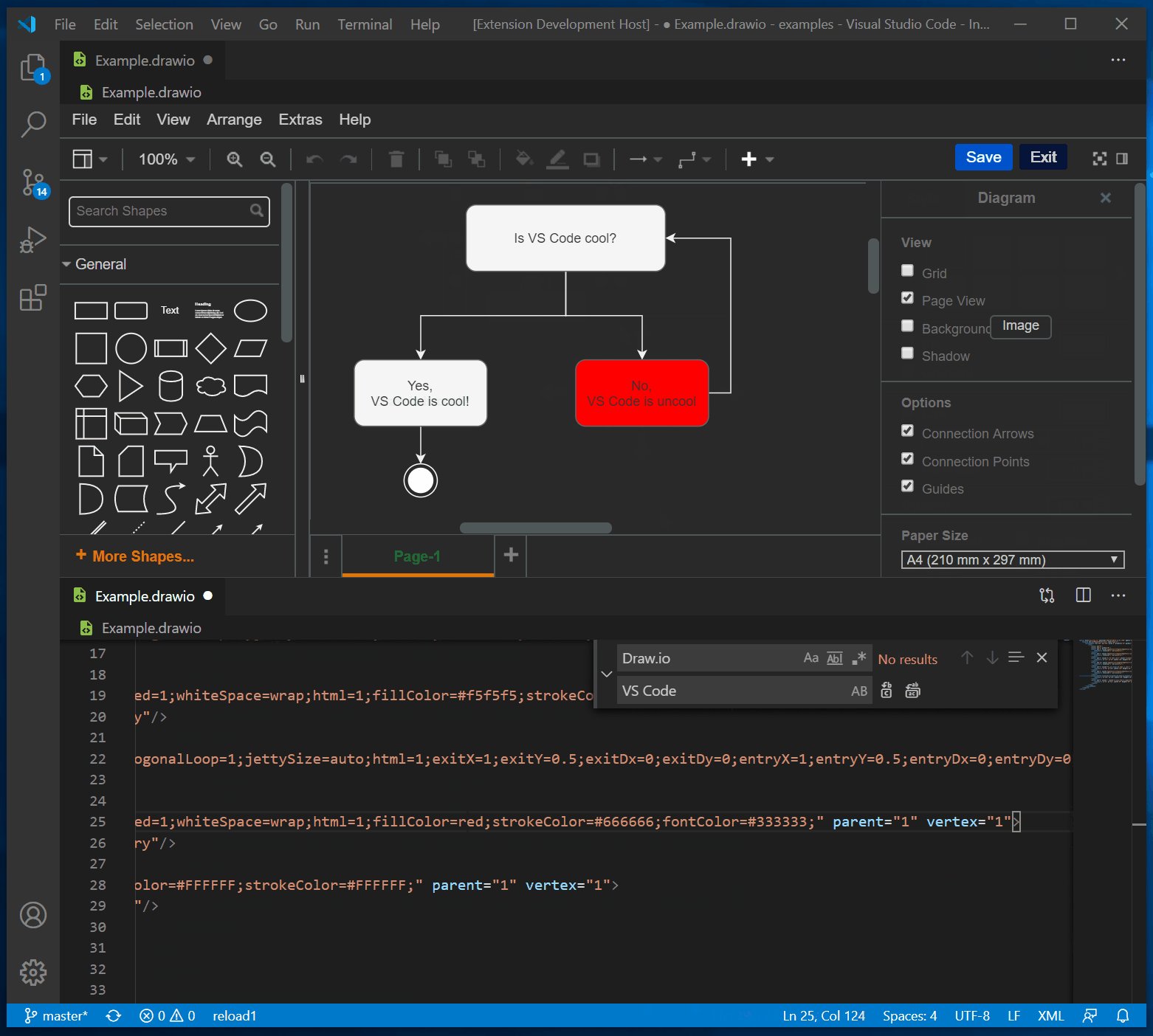
- 支持同一个
*.drawio文件同时用Draw.io编辑器和xml编辑器打开,不仅是同步的,而且可以根据需要在编辑器间进行切换。

保存
- 要将 Draw.io 文件从转换
.drawio为.drawio.svg,请使用文件: 另存为命令
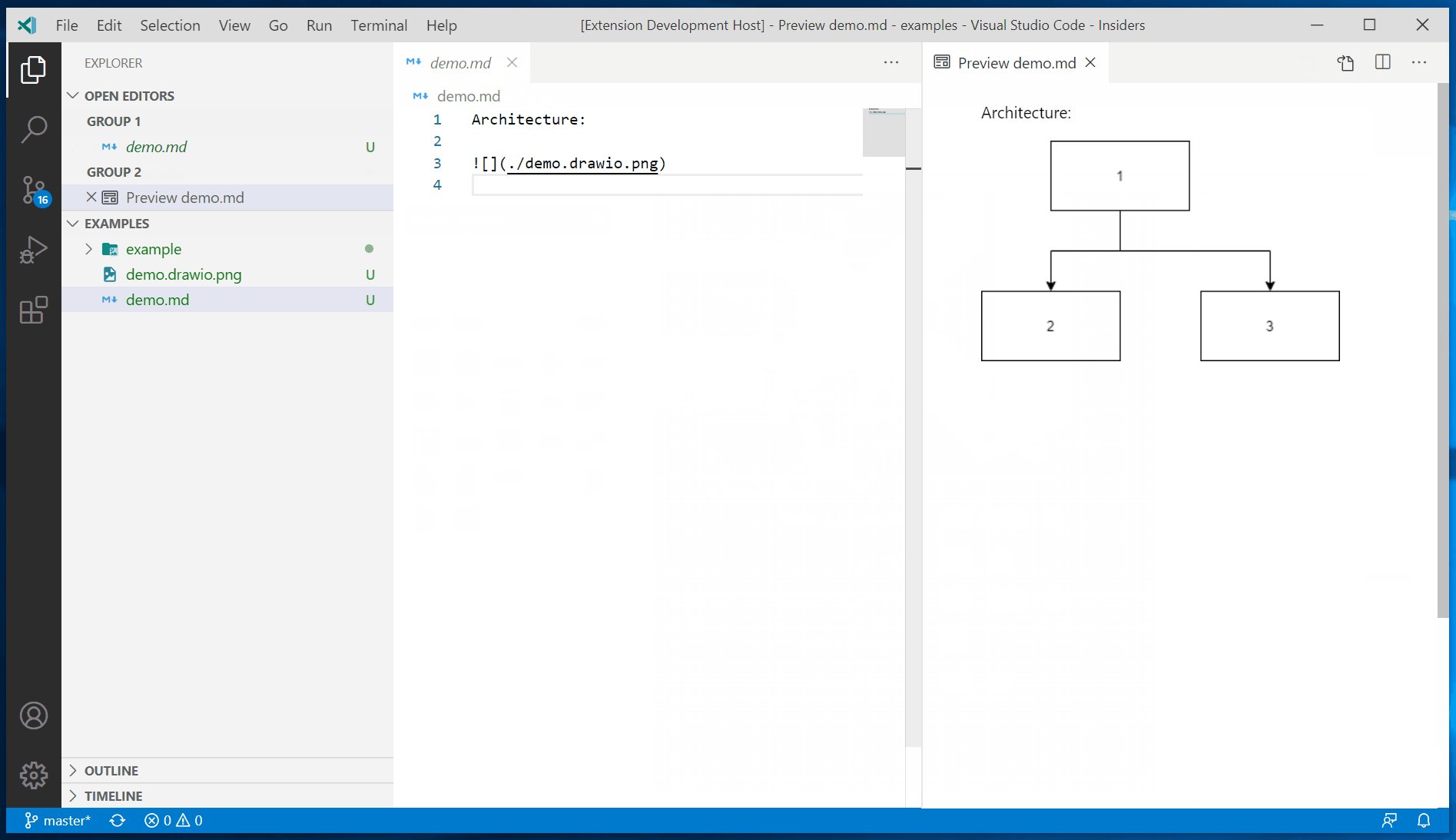
后续
直接编辑 .drawio.png 文件的功能尚未发布,原因是使用了不稳定的VS Code API。

总结
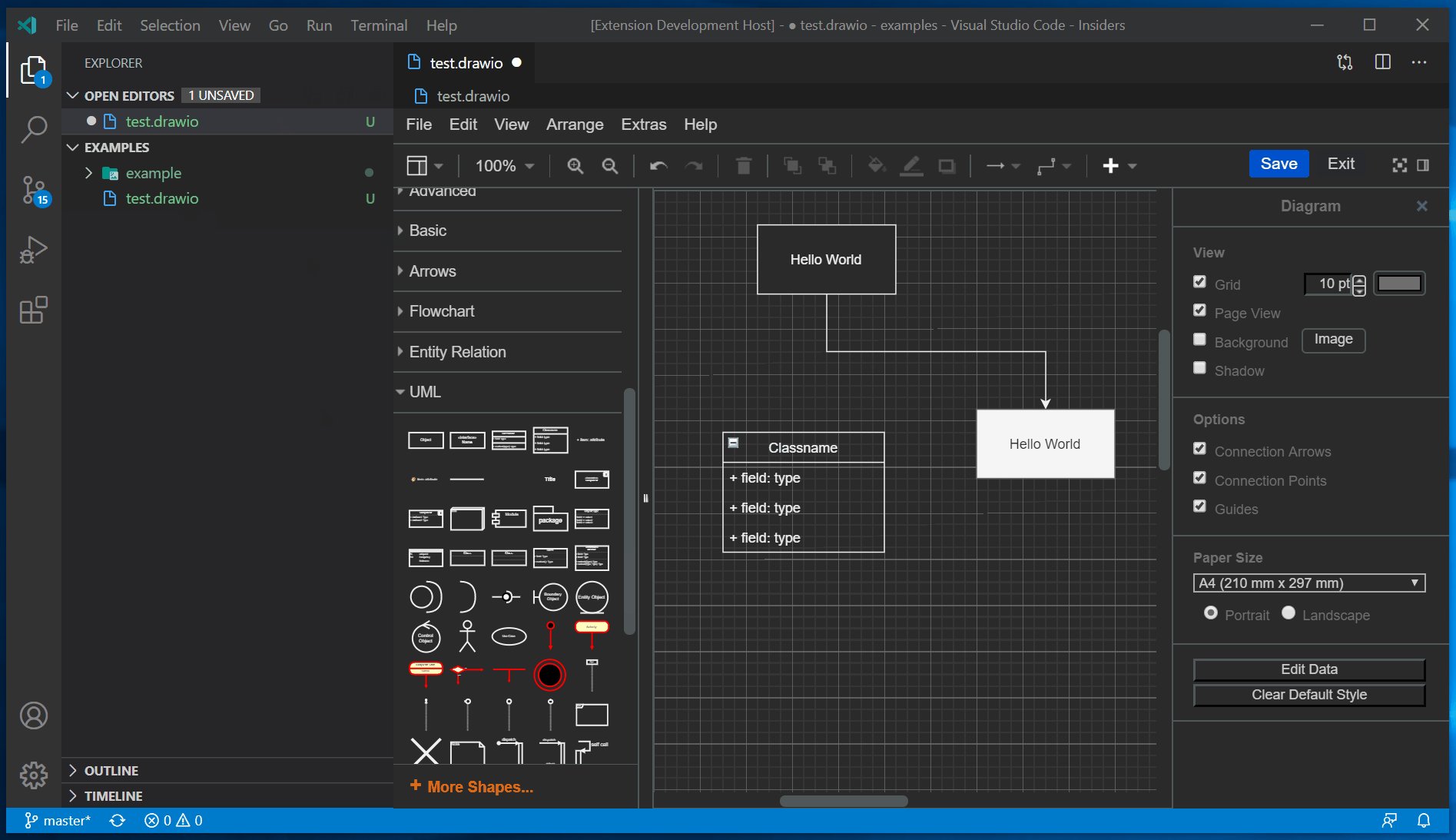
想想以后可以直接在VS Code中绘制流程图、脑图、UML图,是不是很拉风~~
参考文档
vscode-drawio代码
地址:https://github.com/hediet/vscode-drawiovscode插件drawio安装主页
地址:https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio